Hexo搭建博客笔记2-增强功能

Hexo搭建博客笔记2-增强功能
程序员老姐姐Hexo搭建博客笔记2-增强功能
1.条件与环境
1.1 前提条件
| 软件/账号 | 是否必须 |
|---|---|
| GitHub账号 [注册示例] | Y |
| Git客户端 [下载] | Y |
| Node.js [下载] | Y |
| 域名 | N(推荐) |
| Cloudflare账号 [注册] | N |
| VSCode [下载] | N(推荐) |
1.2 安装环境
| 平台/软件 | 版本 |
|---|---|
| 操作系统 | Windows 10 企业版 22H2 19045.4046 64位 |
| Git | 2.31.1.windows.1 |
| Node.js | 20.15.1 |
| VSCode | 1.92.2 |
2.插件
文章置顶插件
安装:
1 | npm install hexo-generator-topindex --save |
博文模板中已经加入了top参数,按需设置参数值即可(值越大、越靠前)。
字数统计插件
安装:
1 | npm install hexo-wordcount --save |
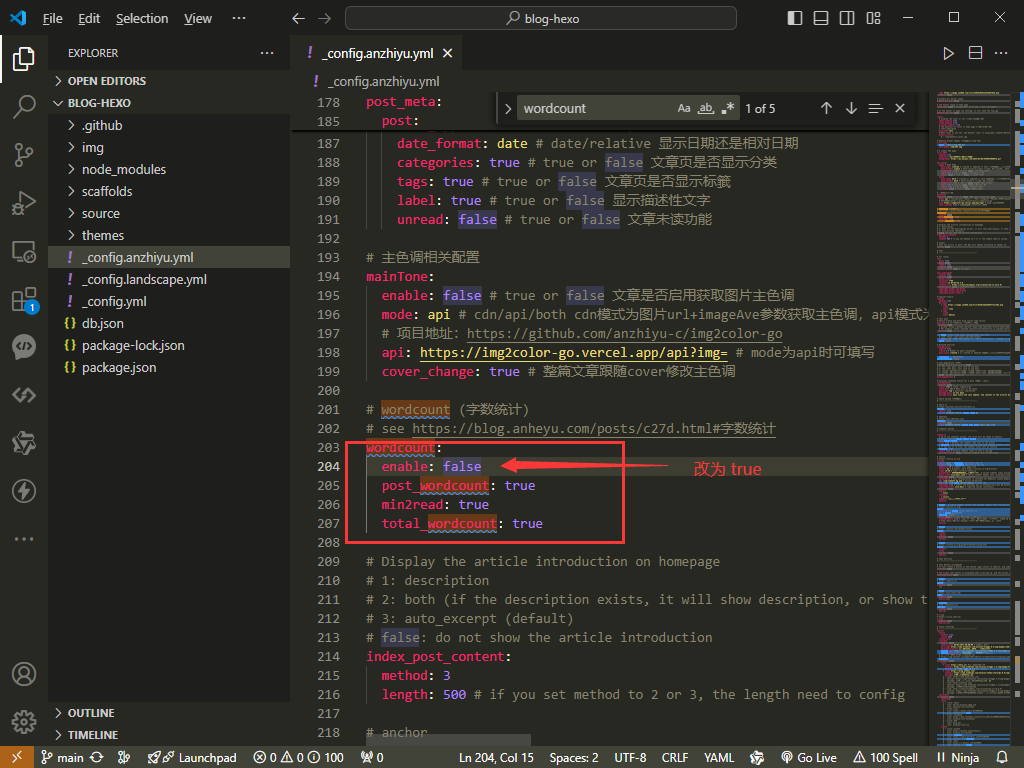
修改主题配置文件_config.anzhiyu.yml中的wordcount部分:
修改为:
1 | # wordcount (字数统计) |
本地搜索插件
安装:
1 | npm install hexo-generator-search --save |
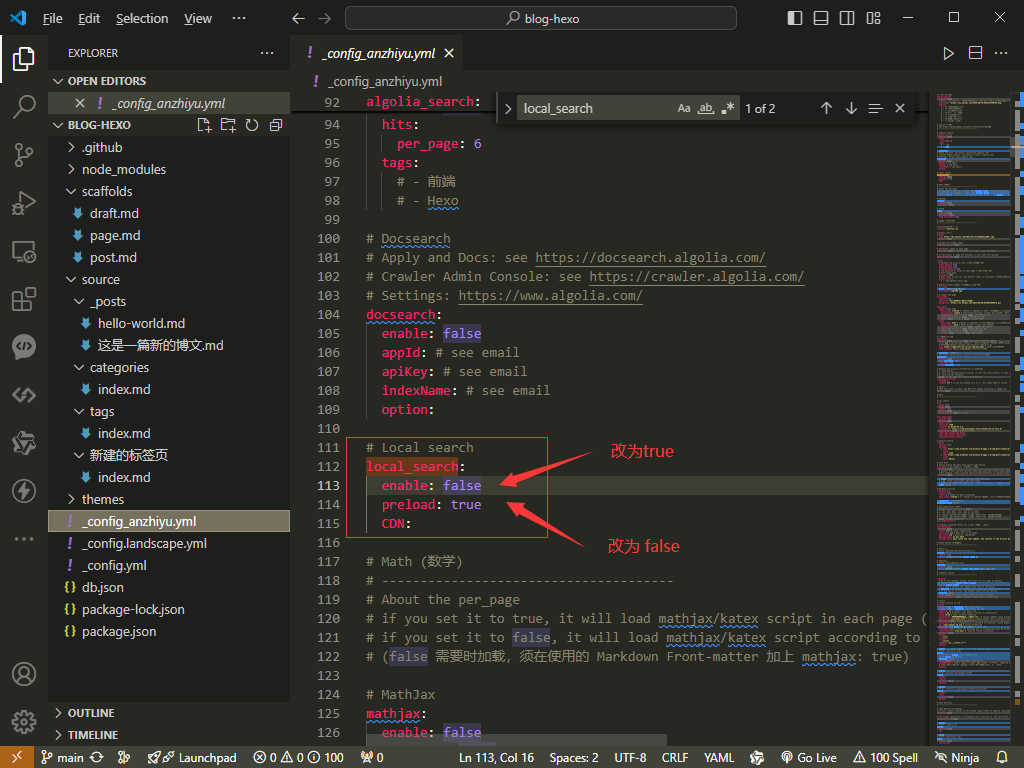
修改主题配置文件_config.anzhiyu.yml中的Local search部分:
修改为:
1 | local_search: |
3.更多功能
3.1 添加Waline评论系统
3.1.1 在LeanCloud上创建应用
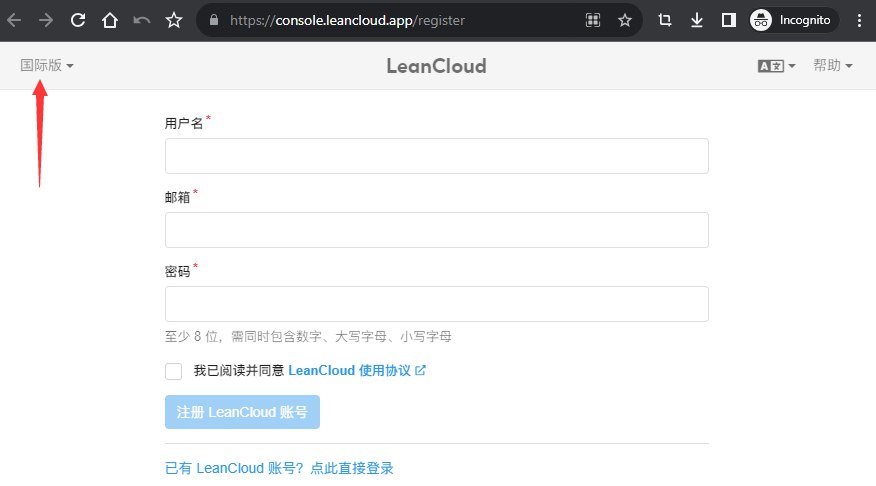
注册 LeanCloud 国际版
注册成功后自动跳转到登录页面:
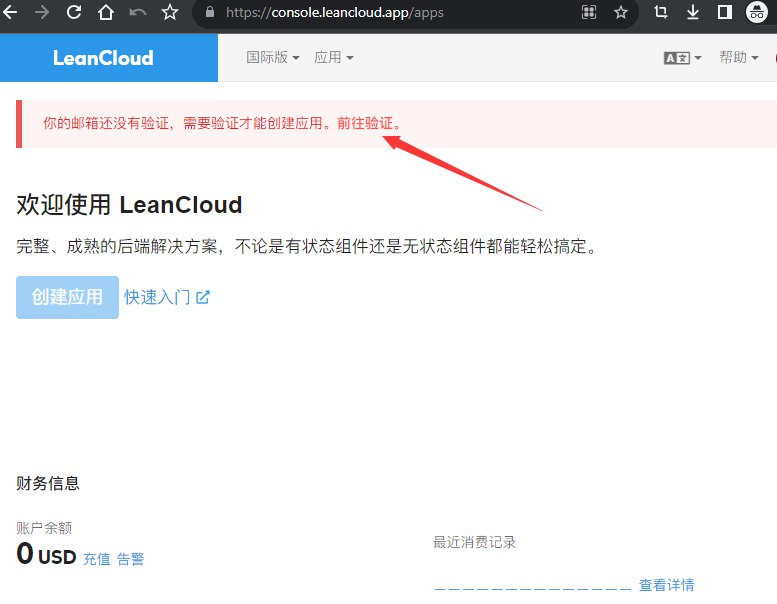
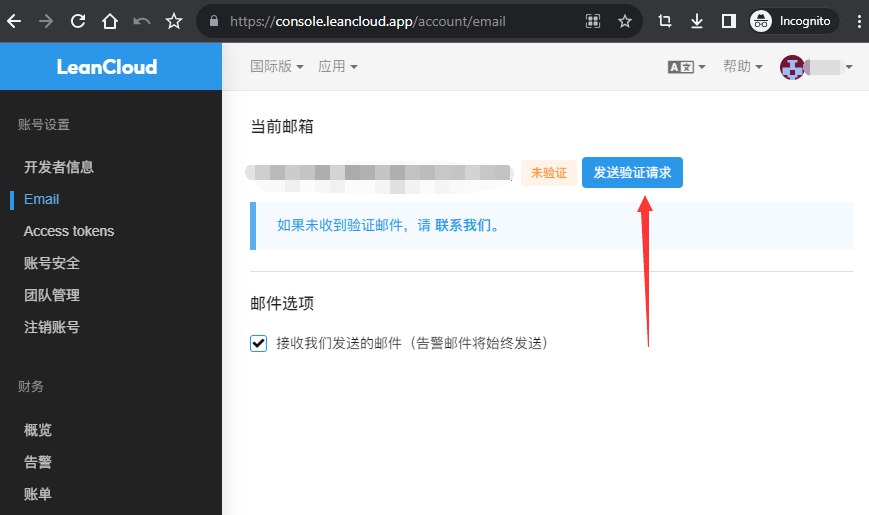
登录后显示需先验证邮箱:
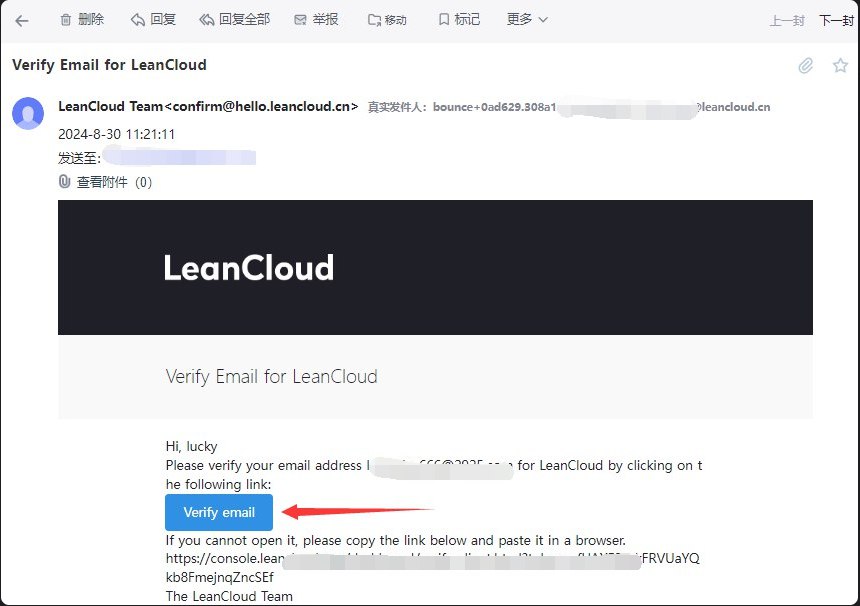
登录邮箱,点击邮件中的【Verify email】:
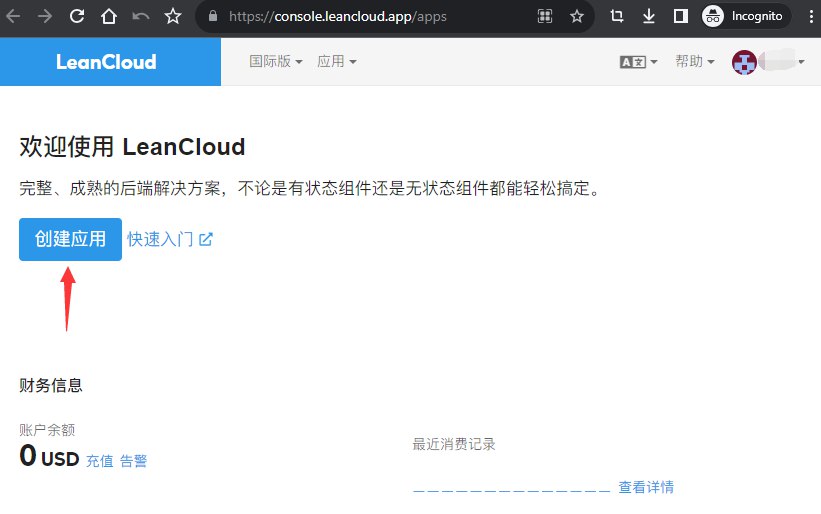
稍后提示认证成功并自动跳转到控制台,点击【创建应用】:
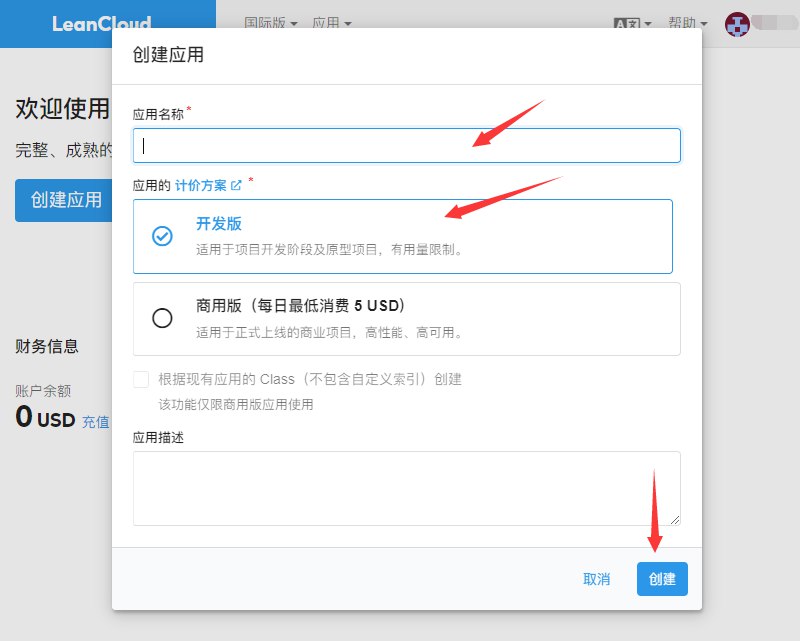
填写【应用名称】、选择【开发版】、点击【创建】:
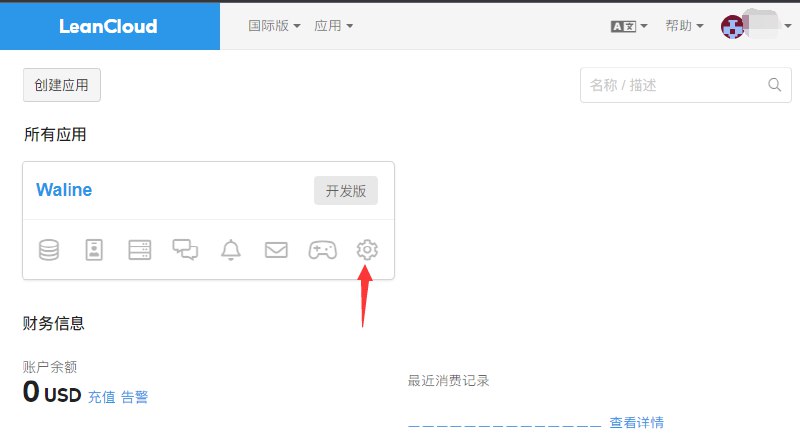
创建成功后自动跳转页面,点击设置图标:
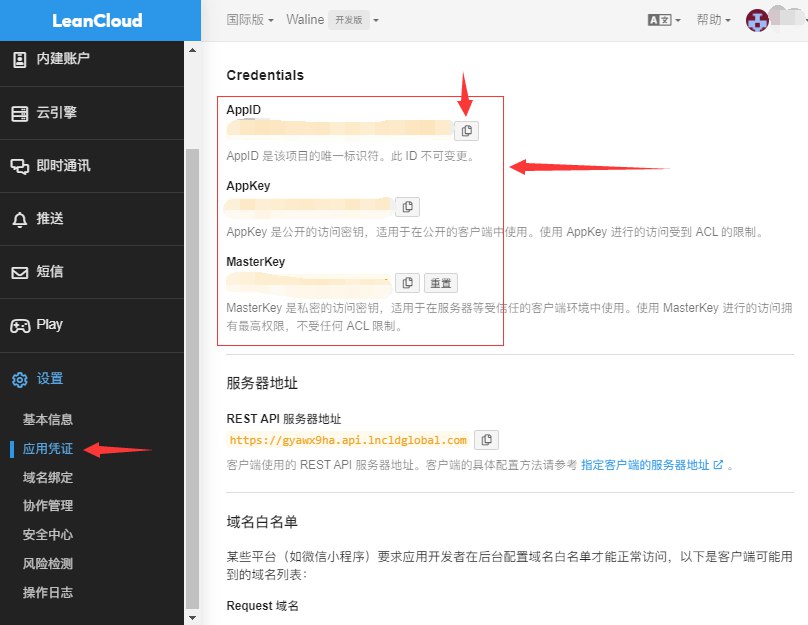
点击左侧菜单【设置】-【应用凭证】,记录右侧页面中的AppID、APPKey 、MasterKey:
3.1.2 通过Vercel部署服务端
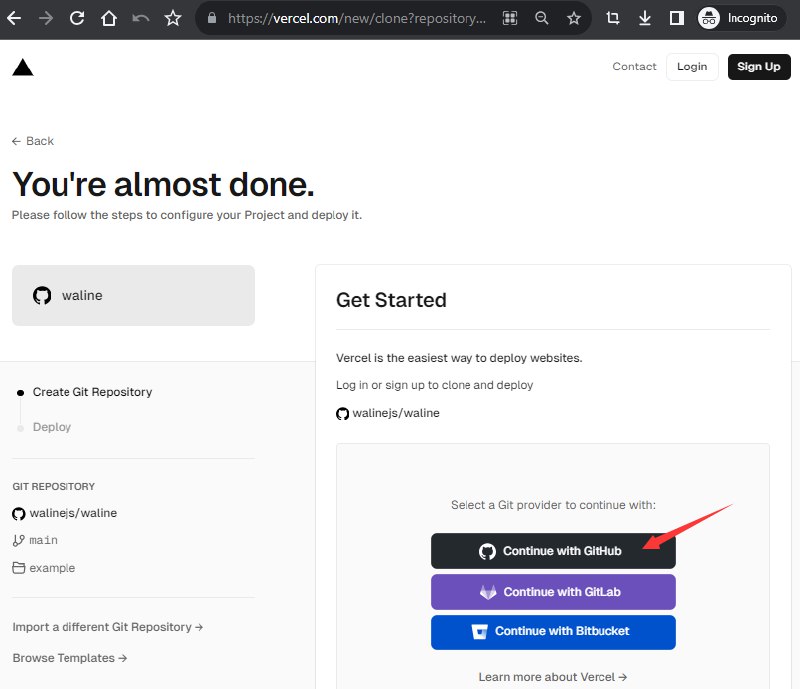
点击 Vercel,跳转至Vercel页面,点击【Continue with GitHub】:
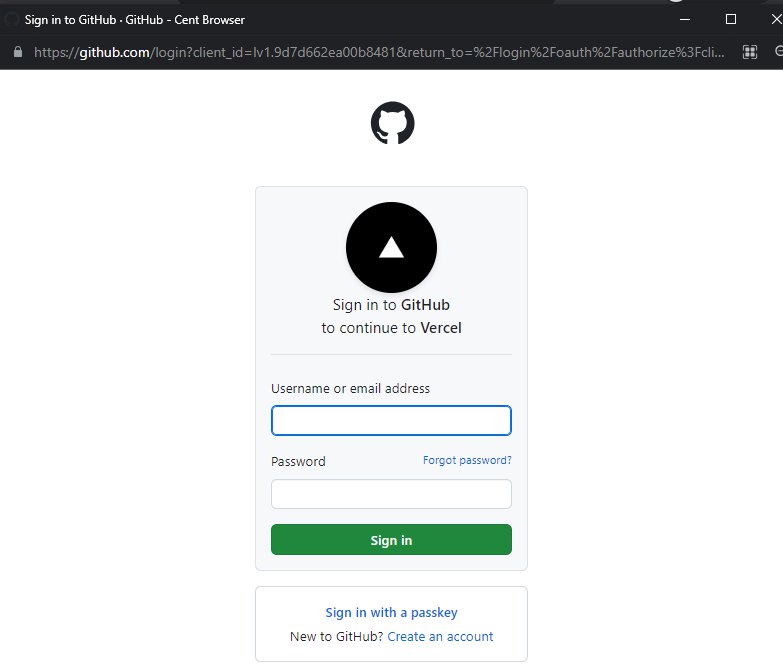
弹出GitHub登录页面,填写信息后点击【Sign in】:
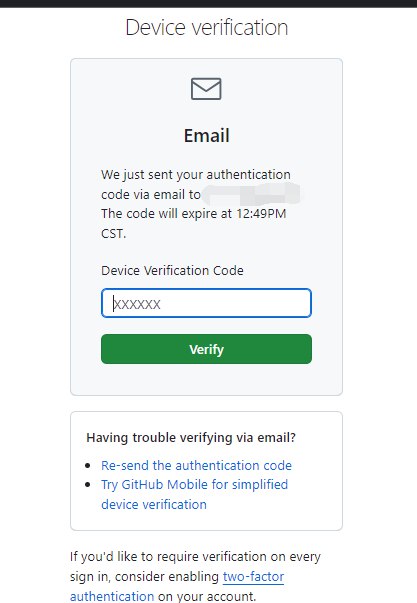
登录邮箱、将收到的验证码填入、点击【Verify】:
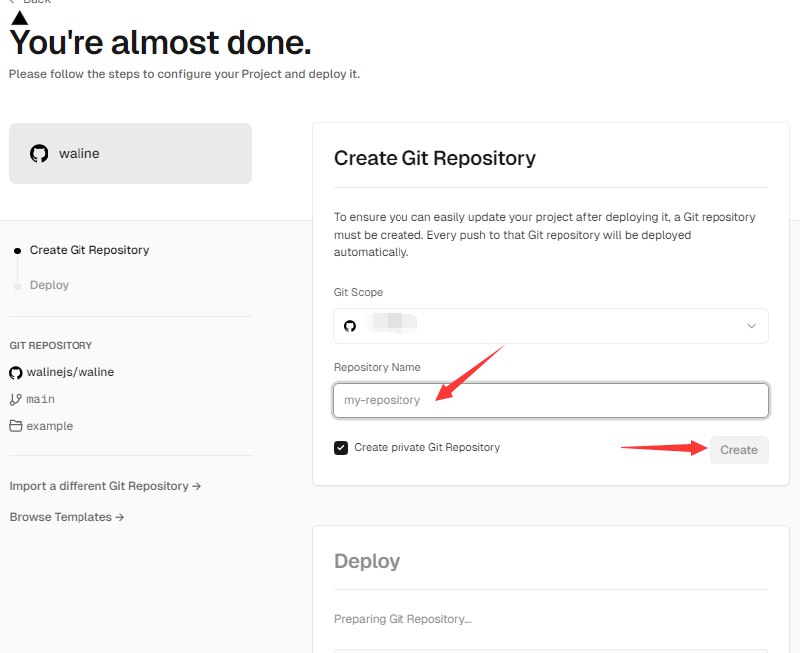
认证通过后自动回到Vercel页面,填写仓库名、点击【Create】:
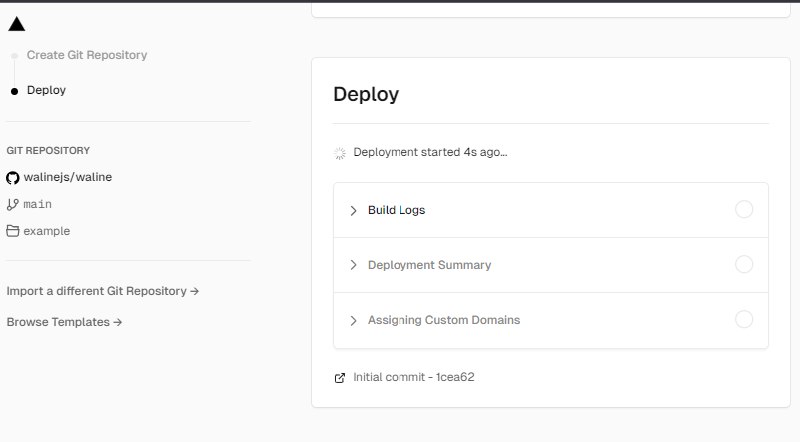
页面会显示部署状态,等待部署完成:
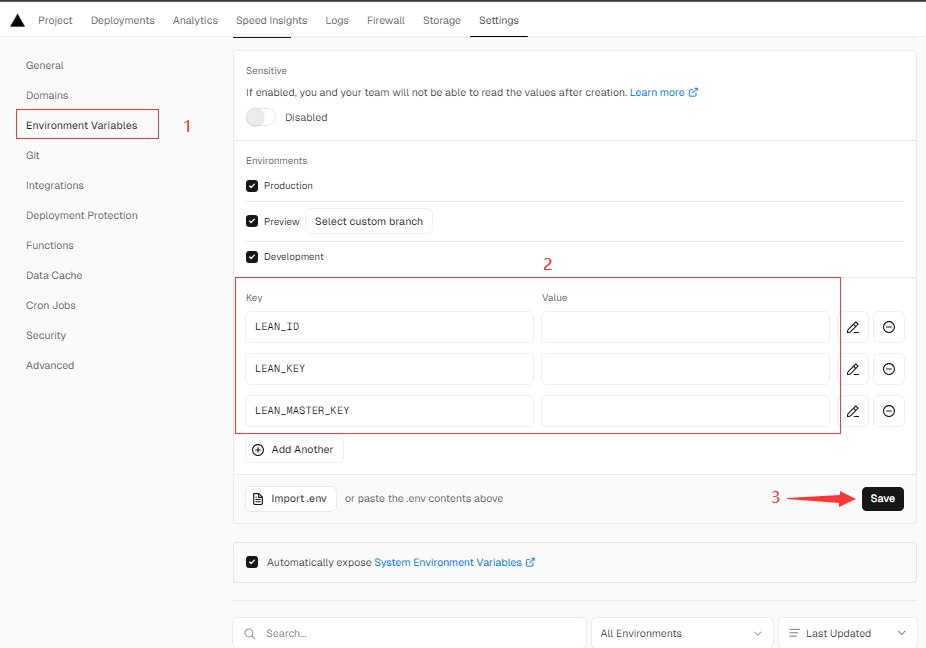
部署完成后、页面会自动跳转,点击【xxx’s Projects】-【Settings】-【Environment Variables】进入环境变量配置页:
配置3个环境变量:【LEAN_ID】,【 LEAN_KEY】, 【LEAN_MASTER_KEY】,它们的值分别对应上一步在LeanCloud中获得的【 APP ID】,【 APP KEY】,【 Master Key】:
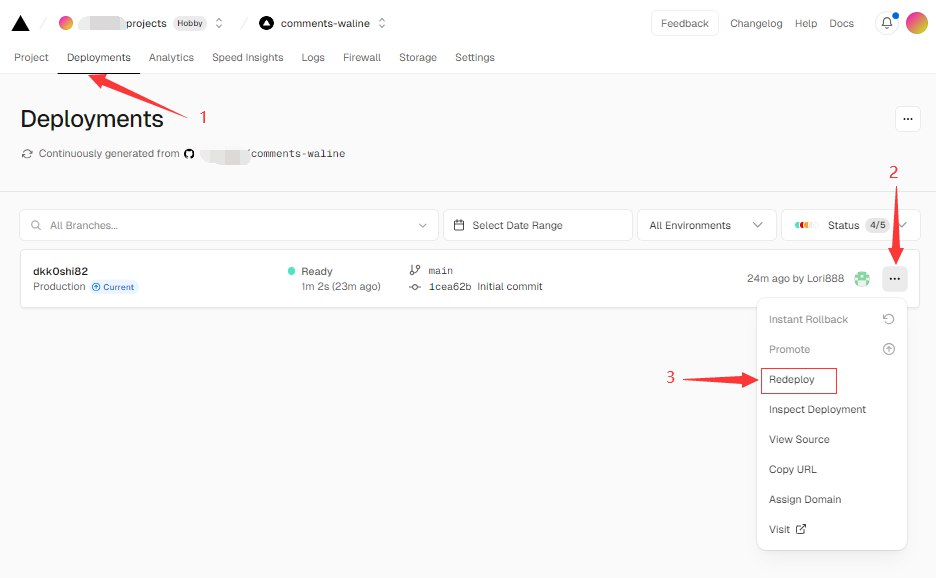
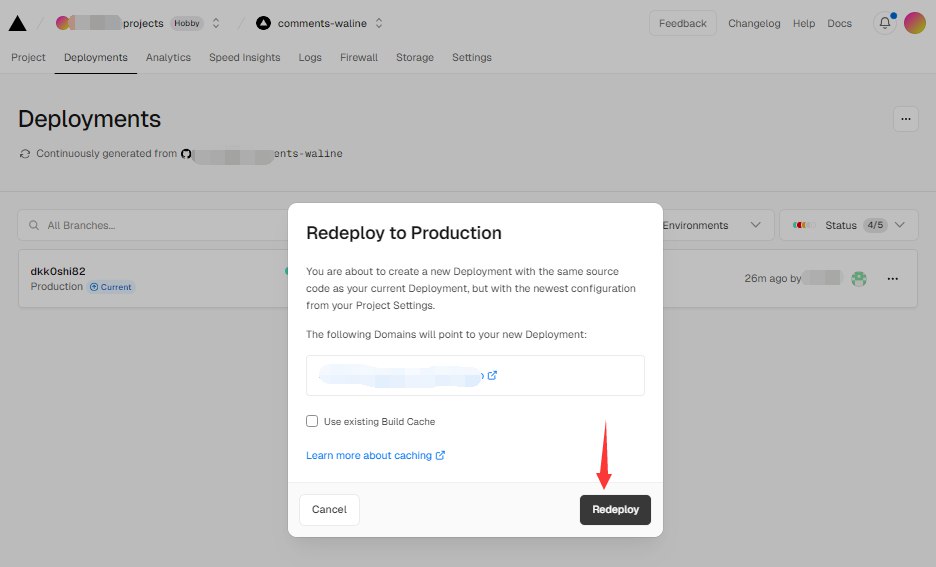
环境变量设置完成后,重新部署使之生效:
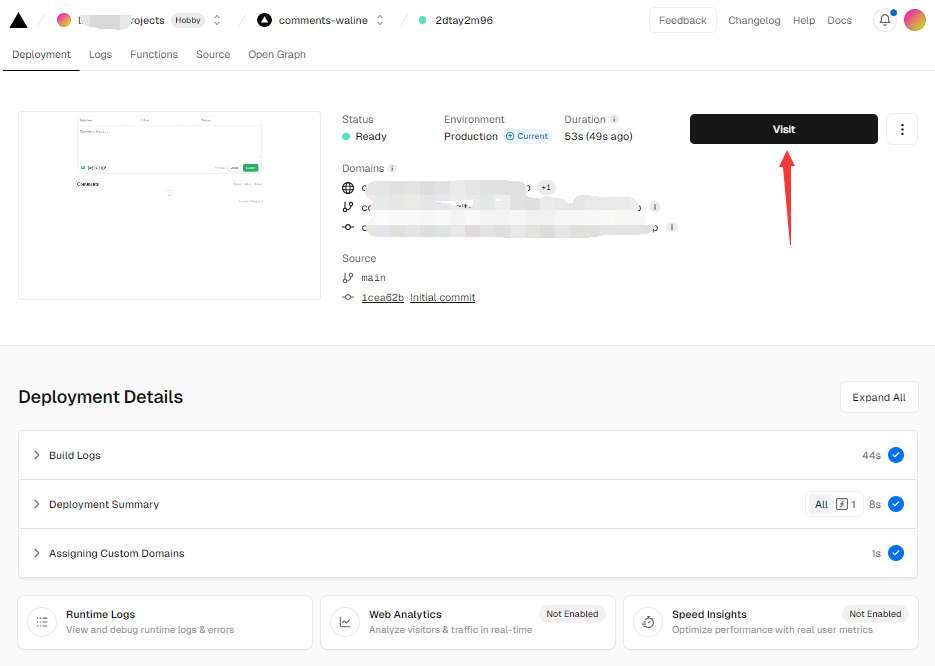
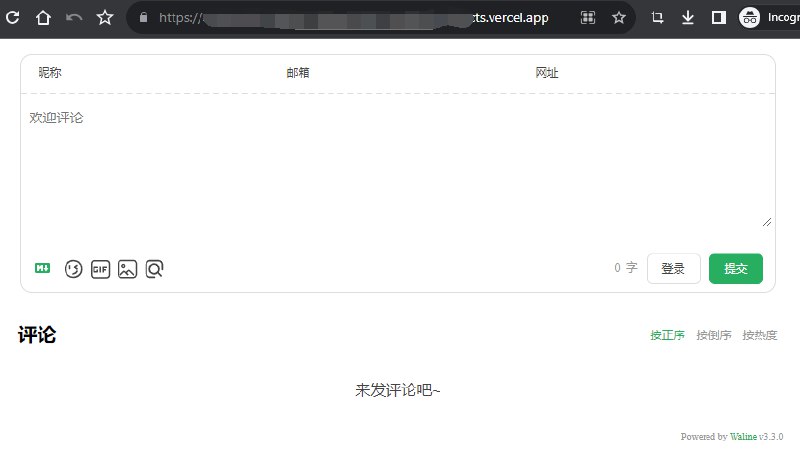
等待部署完成,如无意外,即可点击【Visit】访问评论页面:
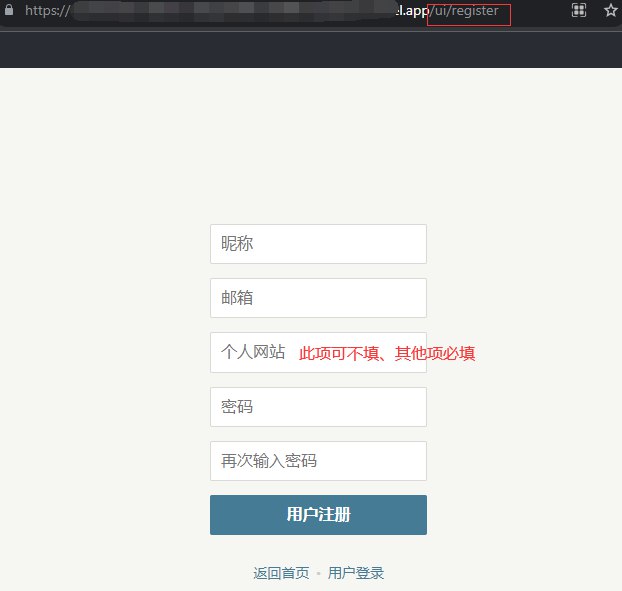
在地址栏的地址后加上/ui/register后回车,进入注册页面,注册成为管理员(首个注册的人会被设定成管理员):
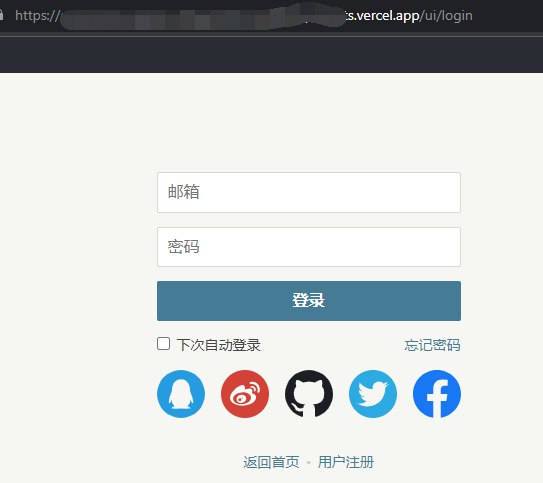
注册成功后自动跳转到登录页面:
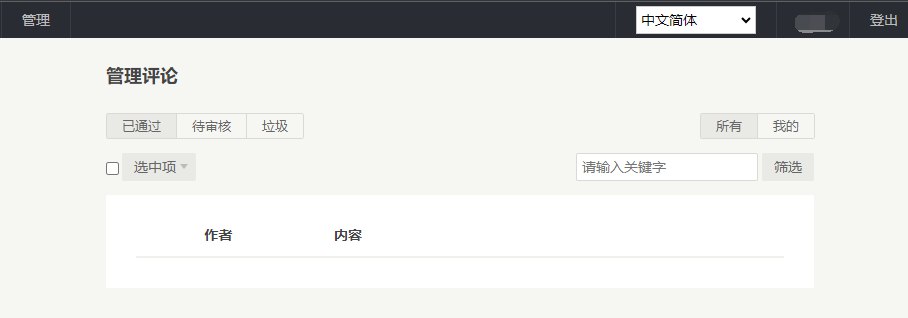
登录后可对评论进行管理:
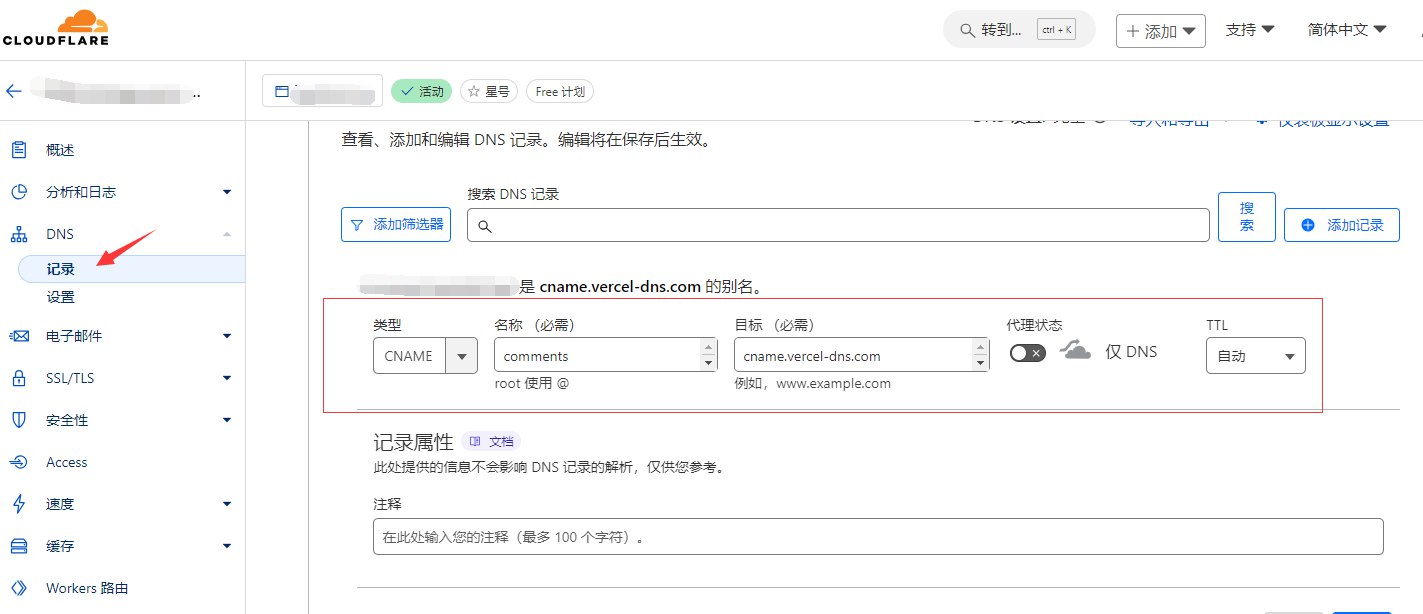
通过Cloudflare绑定域名:添加CNAME记录:
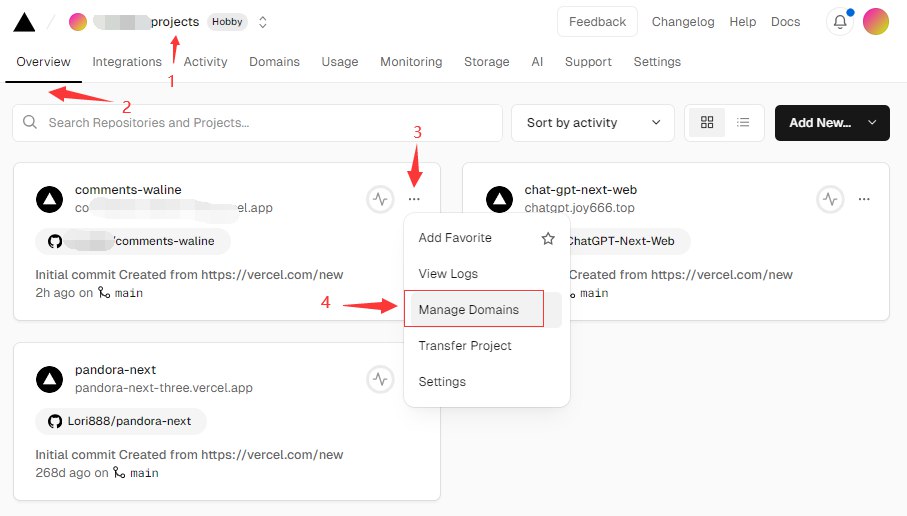
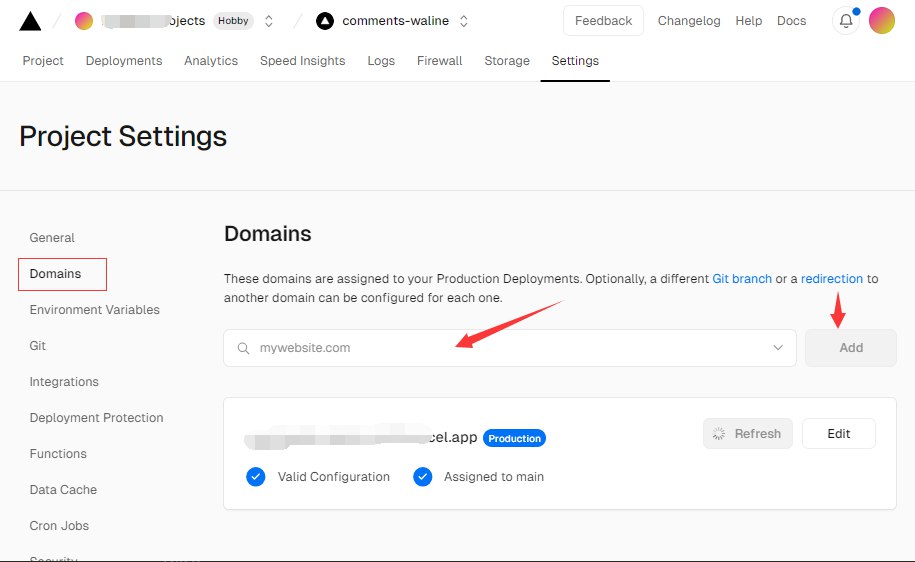
回到Vercel项目设置页面,配置域名:
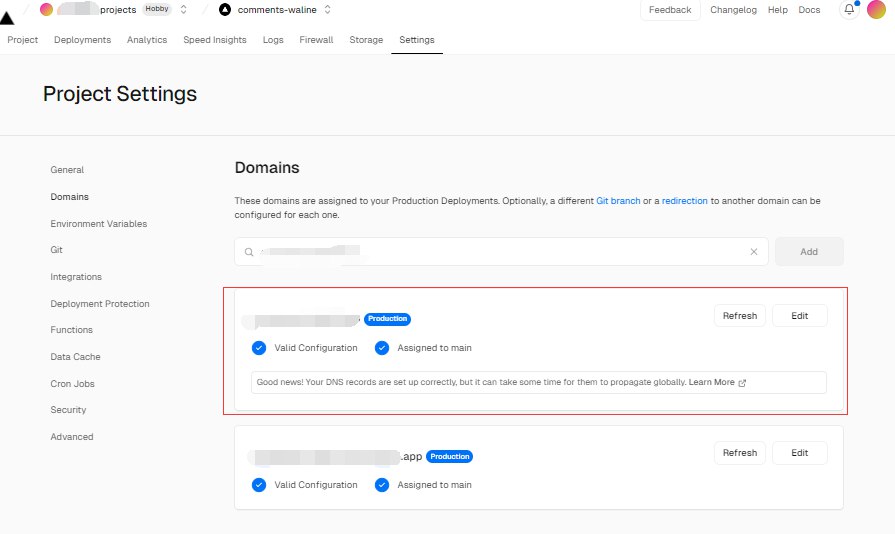
域名绑定成功后,Domains页面会显示相关信息:
3.1.3 主题配置中开启评论
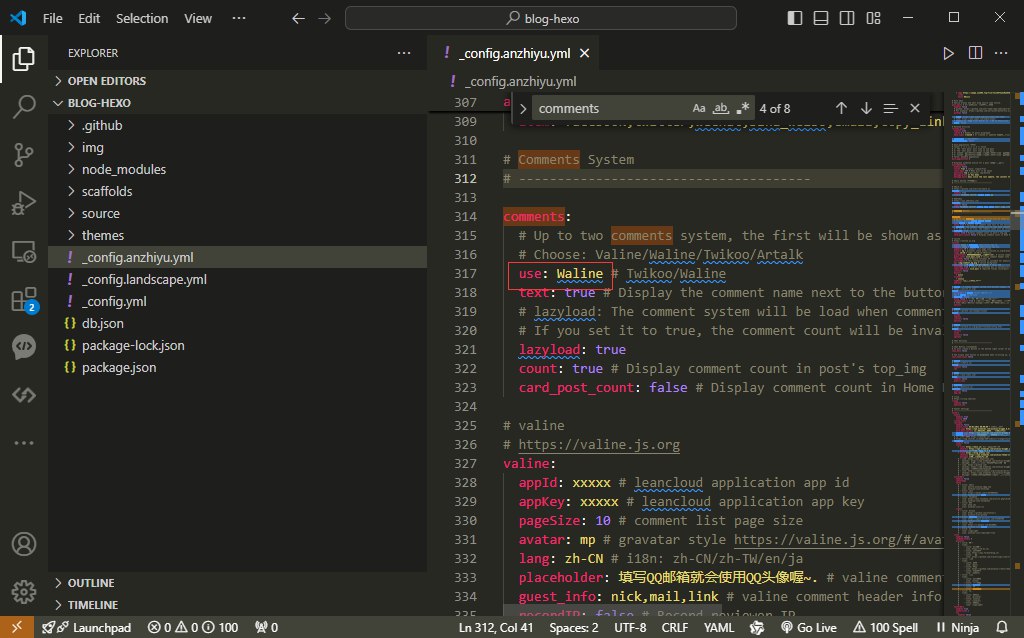
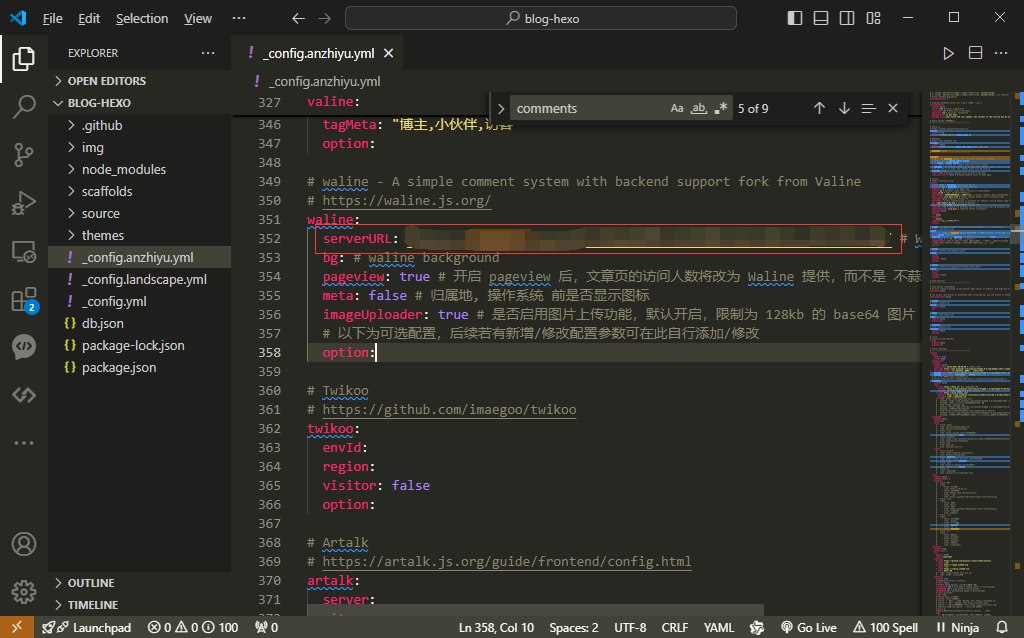
修改_config.anzhiyu.yml中的comments和waline部分:serverURL填写通过Vercel部署的评论页面的网址(如果配置了域名,可填写配置后的网址;未配置域名,则使用默认分配的网址):
重启项目,博文底部出现了评论区域:
3.2 添加任意文件
例如想在网站根目录添加ads.txt文件来通过站长验证时,只需要在source文件夹下放置该文件即可。