Hexo搭建博客笔记3-Github Pages部署

Hexo搭建博客笔记3-Github Pages部署
程序员老姐姐Hexo搭建博客笔记3-Github Pages部署
1.条件与环境
1.1 前提条件
| 软件/账号 | 是否必须 |
|---|---|
| GitHub账号 [注册示例] | Y |
| Git客户端 [下载] | Y |
| Node.js [下载] | Y |
| 域名 | N(推荐) |
| Cloudflare账号 [注册] | N |
| VSCode [下载] | N(推荐) |
1.2 安装环境
| 平台/软件 | 版本 |
|---|---|
| 操作系统 | Windows 10 企业版 22H2 19045.4046 64位 |
| Git | 2.31.1.windows.1 |
| Node.js | 20.15.1 |
| VSCode | 1.92.2 |
2.部署博客项目
通过GitHub Pages部署
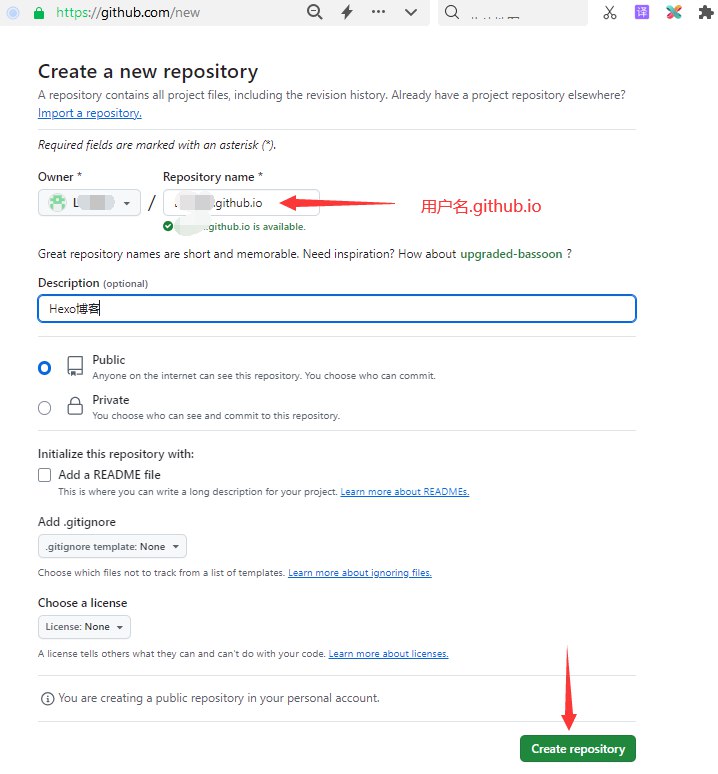
登录GitHub, 点击右上角的+按钮,选择【New repository】,创建名为<用户名>.github.io的仓库:
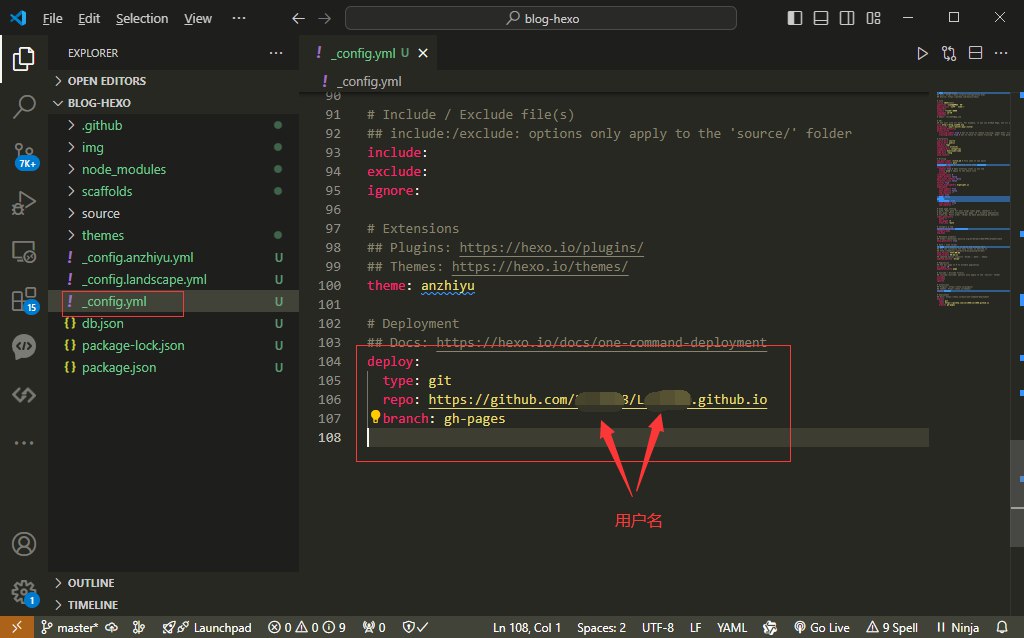
修改 _config.yml 文件中的# Deployment部分:
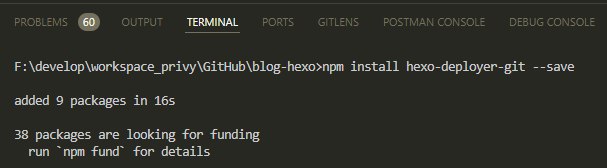
安装hexo-deployer-git:
1 | npm install hexo-deployer-git --save |
执行命令:
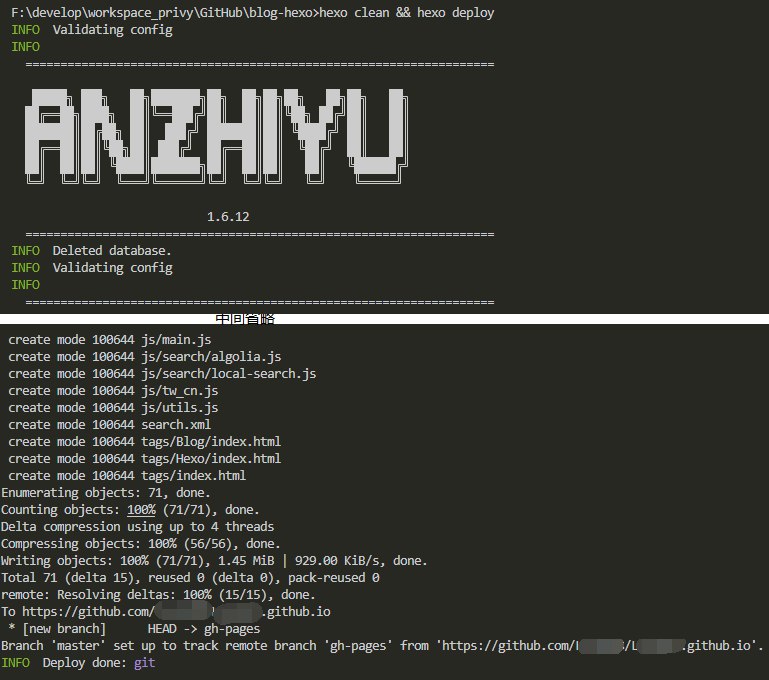
1 | hexo clean && hexo deploy |
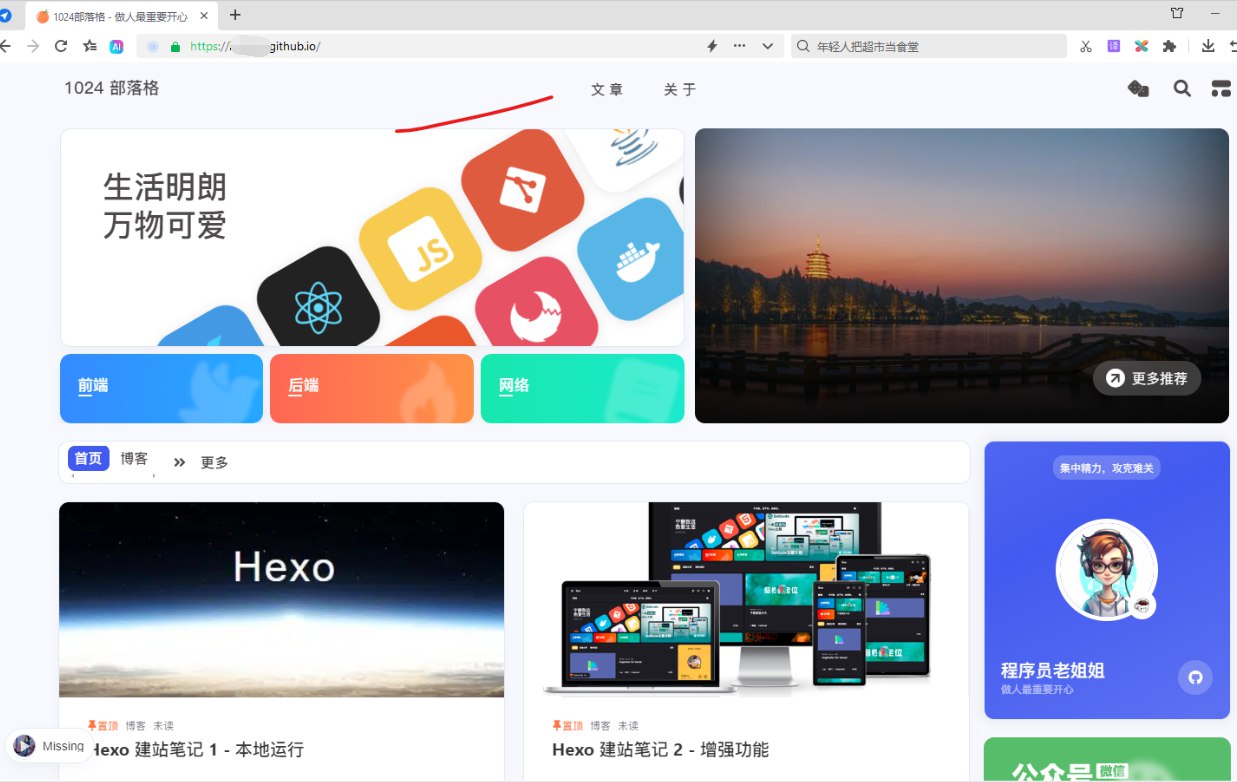
部署完成后,打开浏览器、地址栏输入:https://用户名.github.io/
能显示如同本地运行的页面信息则部署成功:
后续本地新增或修改博文之后,重新执行命令:
1 | hexo clean && hexo deploy |
Tips:如果已修改的博文内容没有更新,按Ctrl+F5刷新即可。
命令汇总
1 | 清除本地缓存并部署:hexo clean && hexo deploy |
参考资料
评论
匿名评论隐私政策