NotionNext搭建博客笔记-Vercel部署

NotionNext搭建博客笔记-Vercel部署
程序员老姐姐NotionNext搭建博客笔记-Vercel部署
1.前提条件
| 软件/账号 | 是否必须 |
|---|---|
| GitHub账号 [注册示例] | Y |
| 域名 | N(推荐) |
2.步骤
2.1 Notion
注册Notion账号
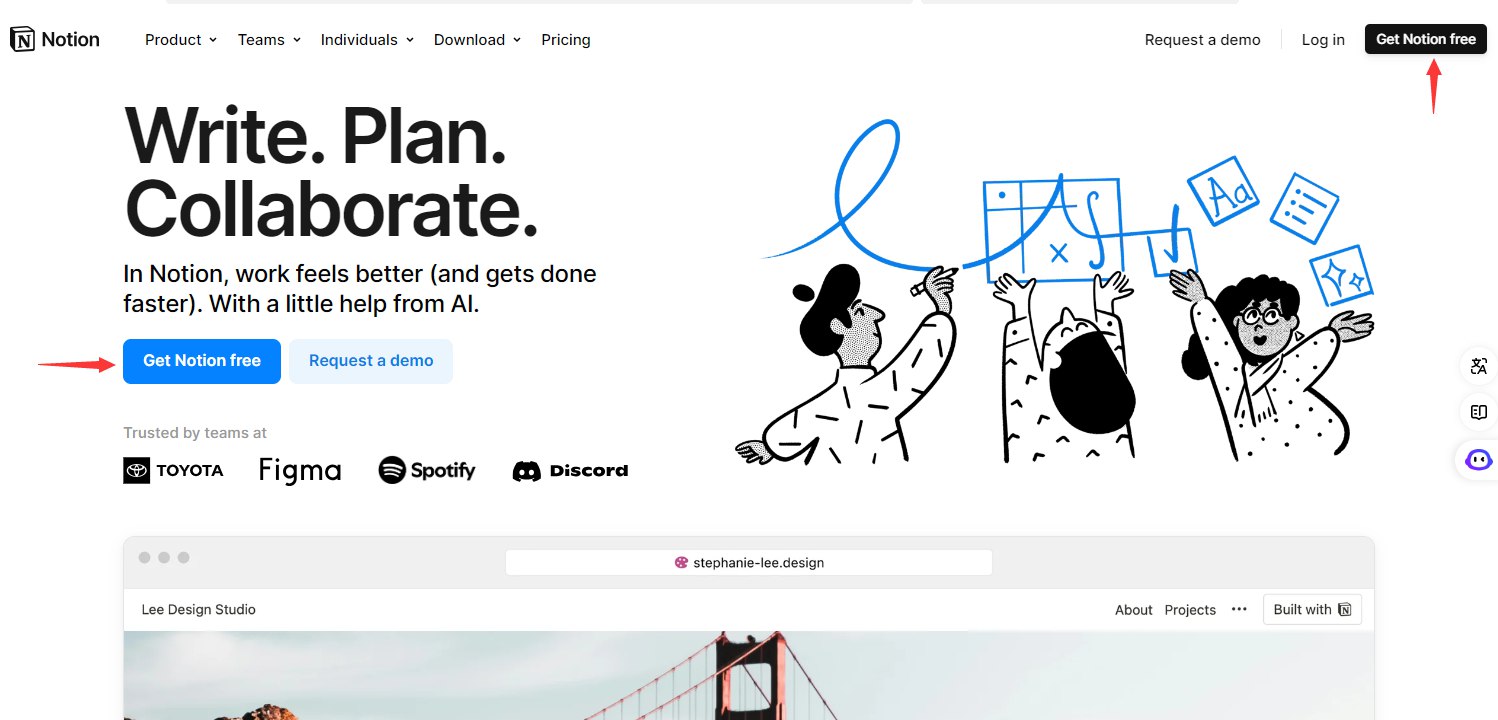
浏览器打开Notion官网【点击直达】,点击【Get Notion free】:
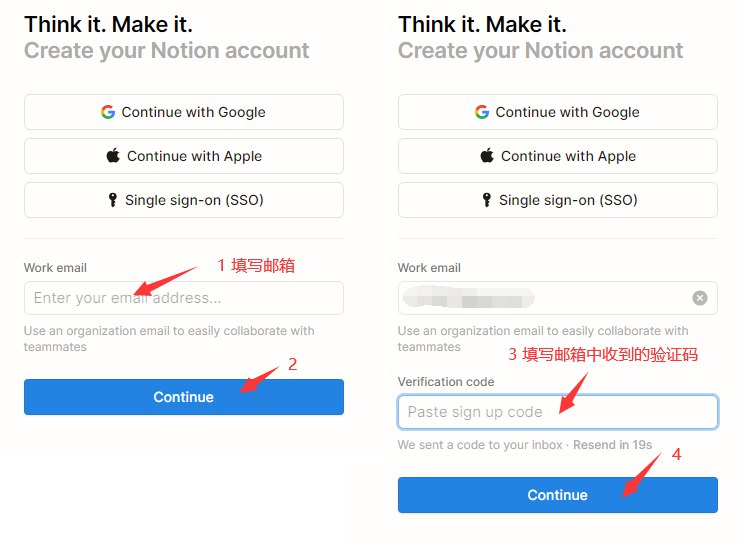
填写邮箱、验证码,点击【Continue】:
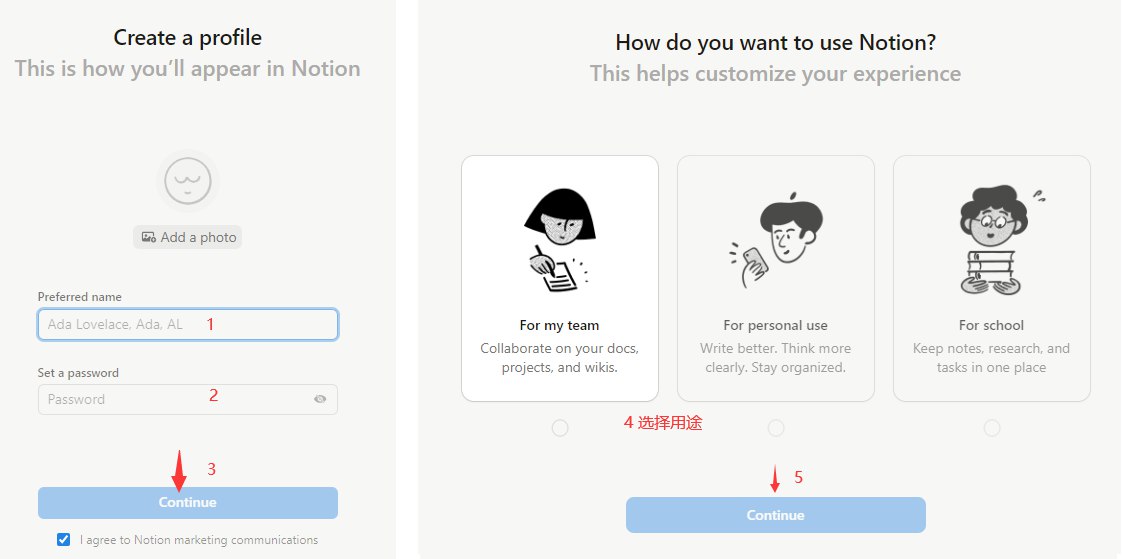
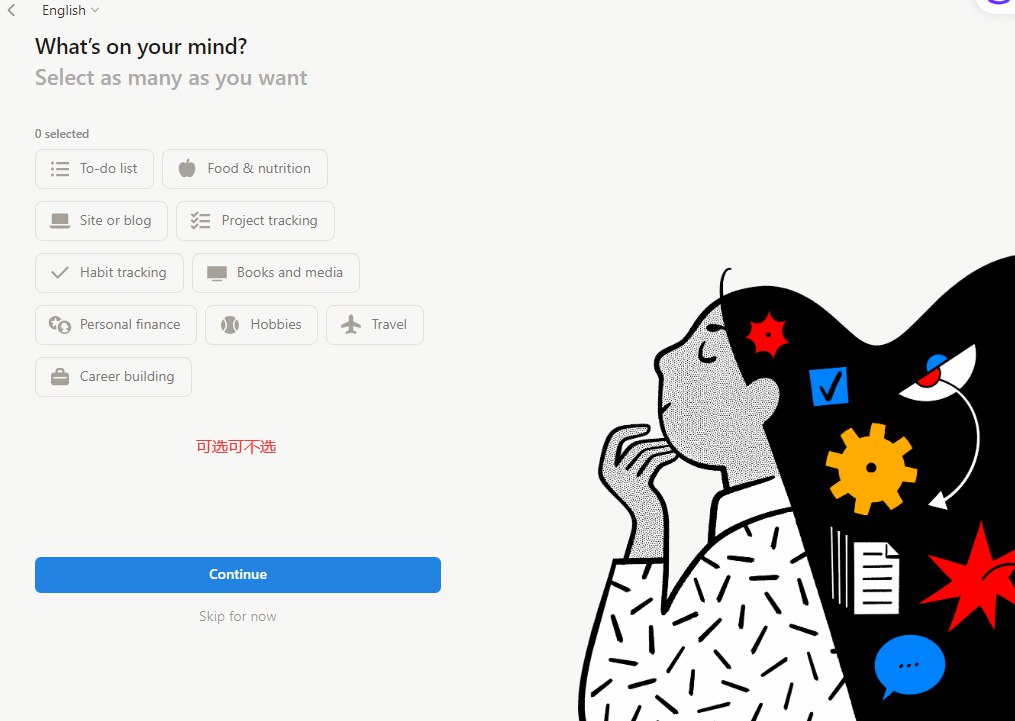
设置头像、名称、密码、选择用途,点击【Continue】:
点击【Continue】或【Skip for now】:
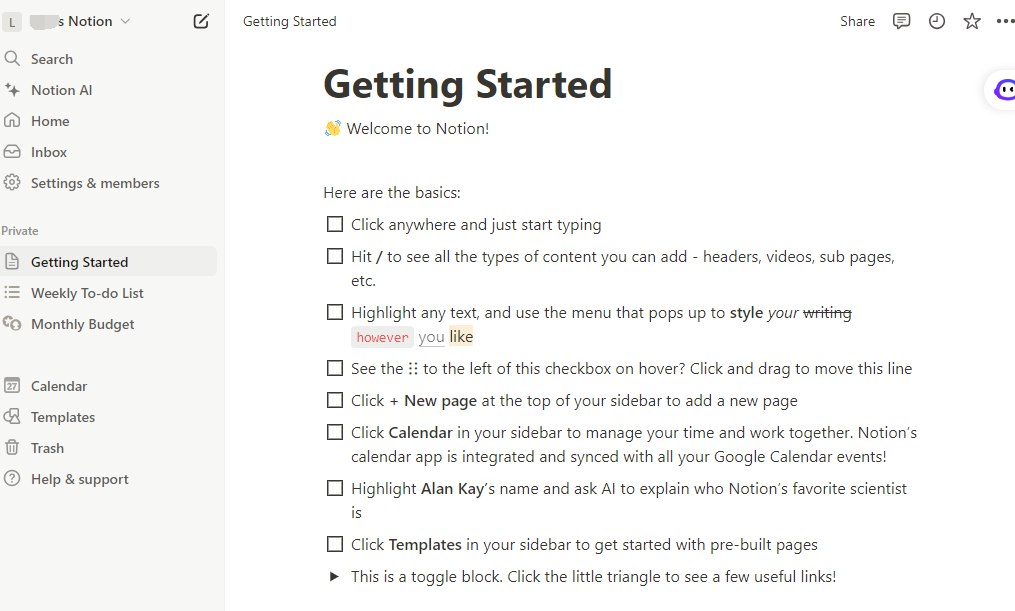
页面跳转至【Getting Started】,注册已完成。
复制Notion模板
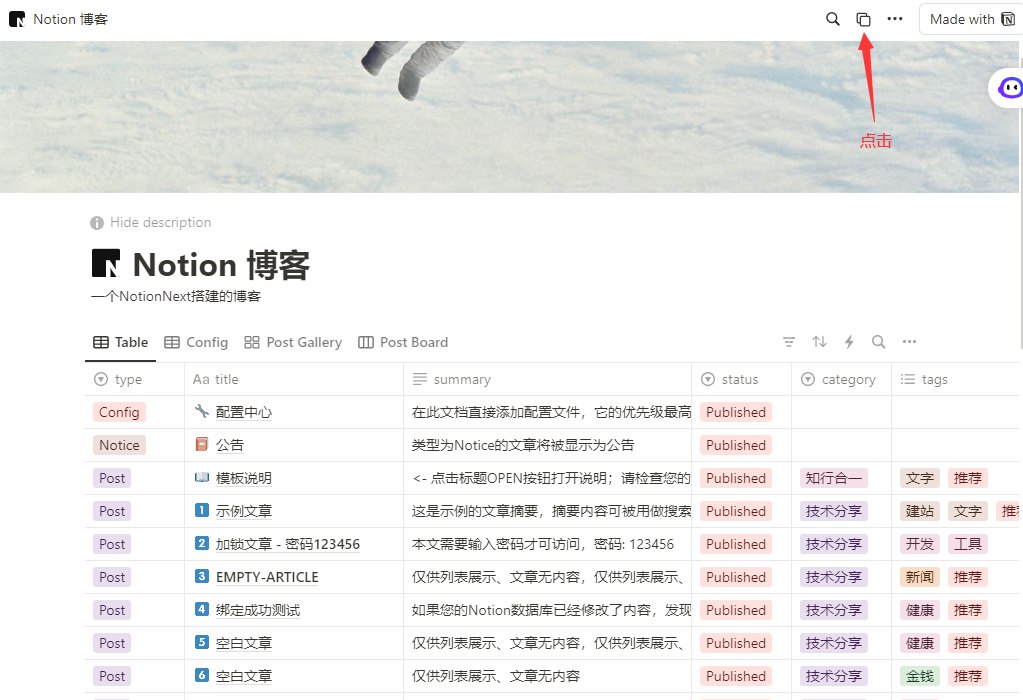
浏览器打开模板页面【点击直达】,点击复制按钮:
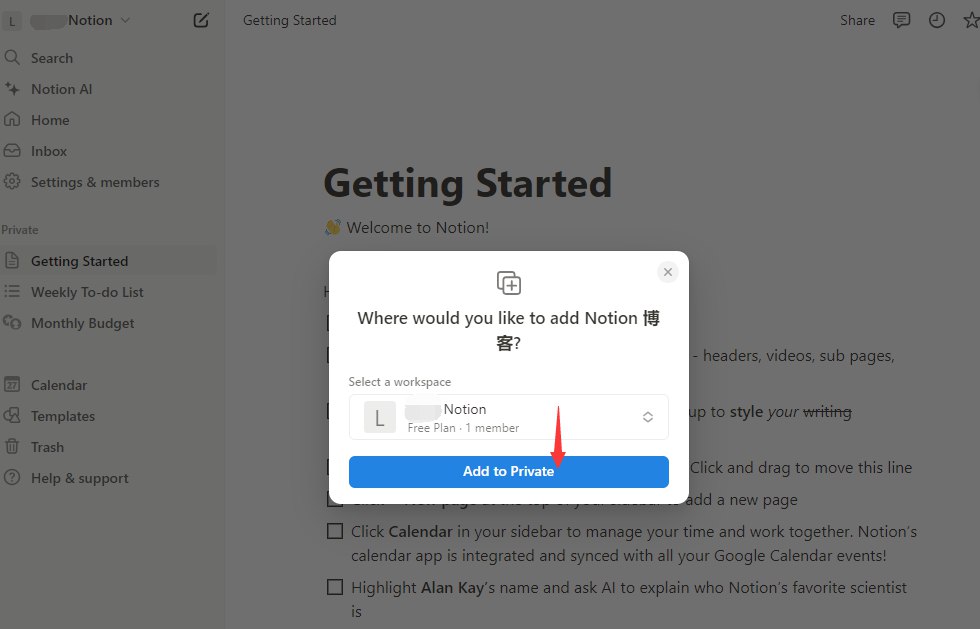
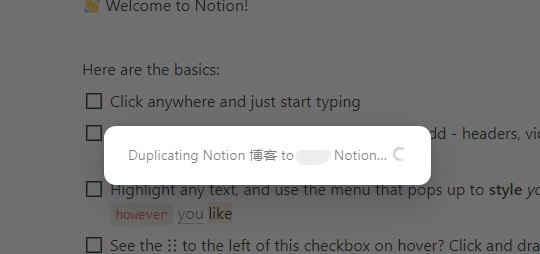
等待页面自动跳转,点击【Add to Private】:
等待复制完成:
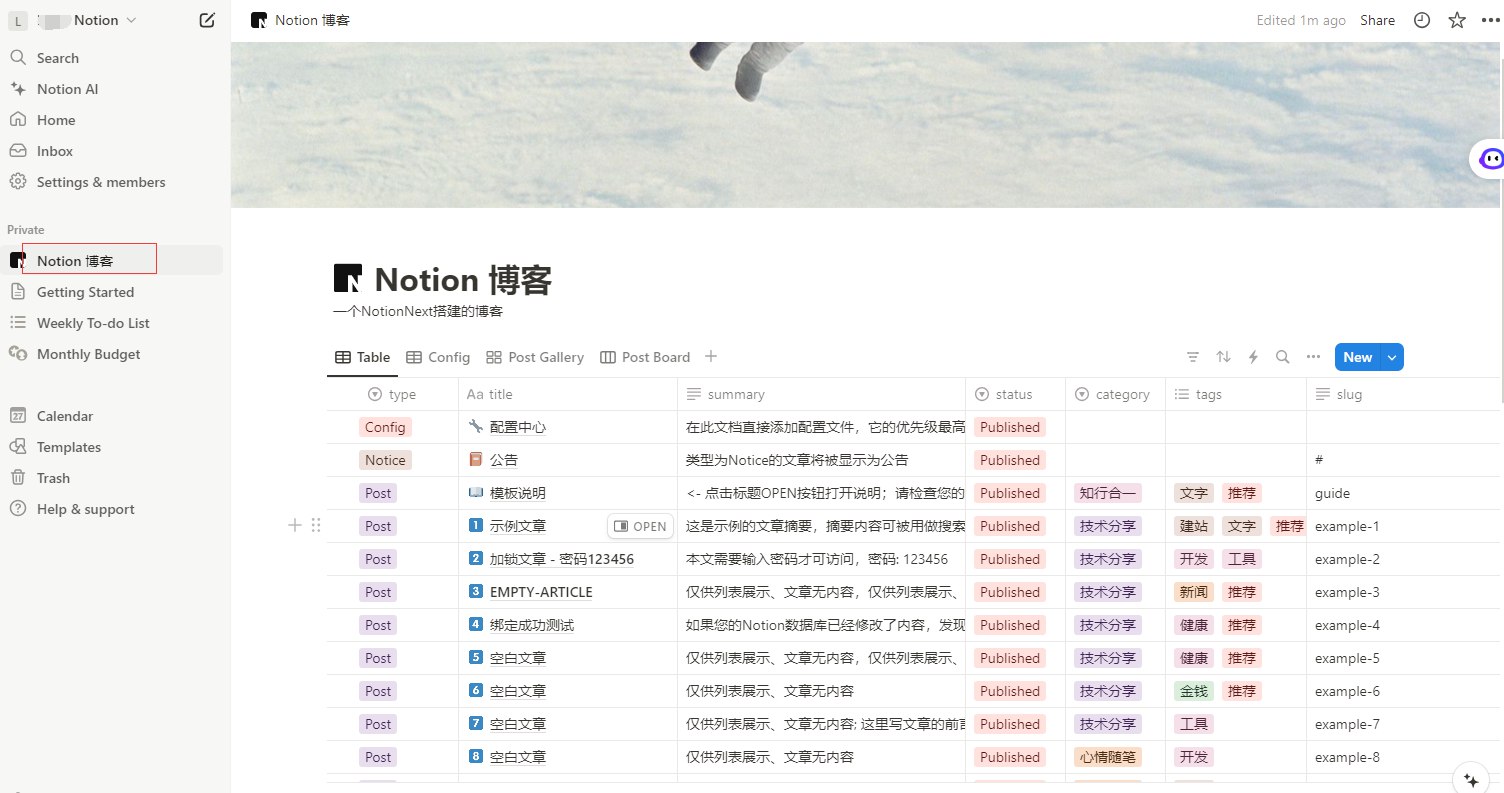
复制完成后,左侧菜单栏将出现【Notion 博客】,右侧主页面将出现相关内容:
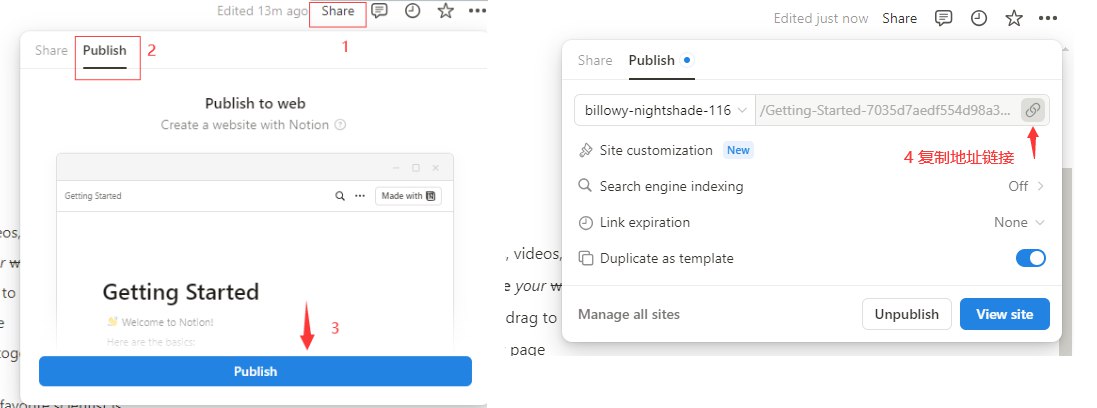
开启共享:点击页面右上角【Share】-【Publish】,复制地址链接:
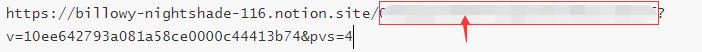
把地址链接中的【页面ID】保存下来,即【/】和【?】中间的这一段:
2.2 GitHub
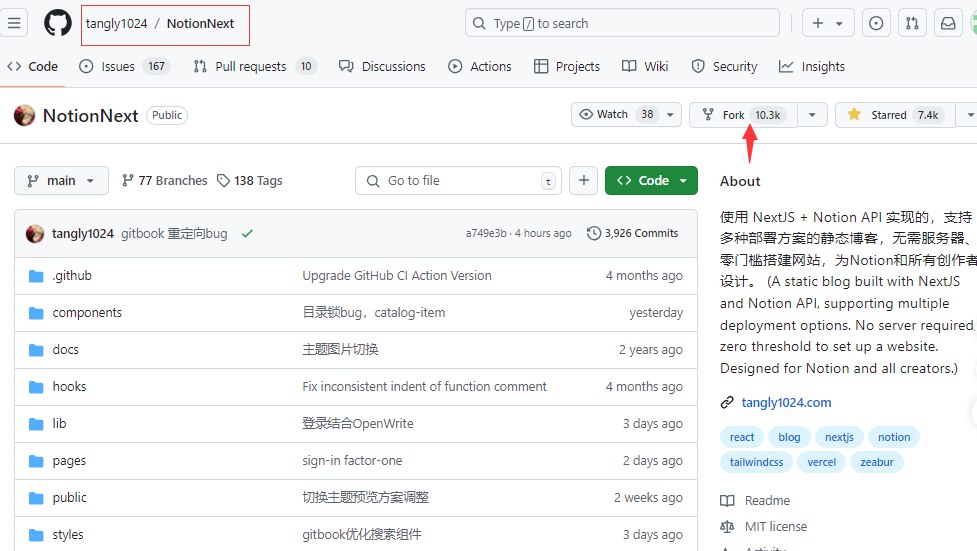
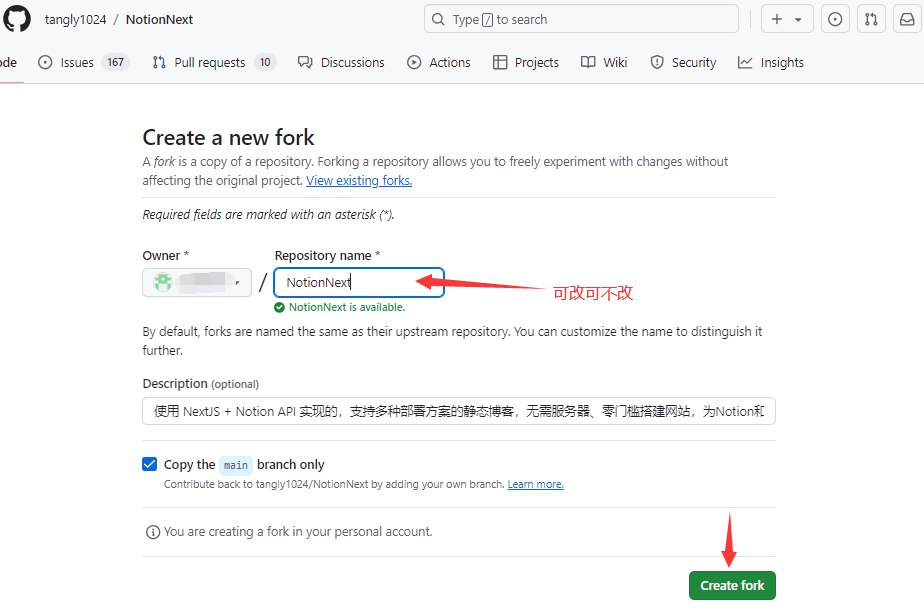
fork项目【点击直达】:
2.3 Vercel
部署项目
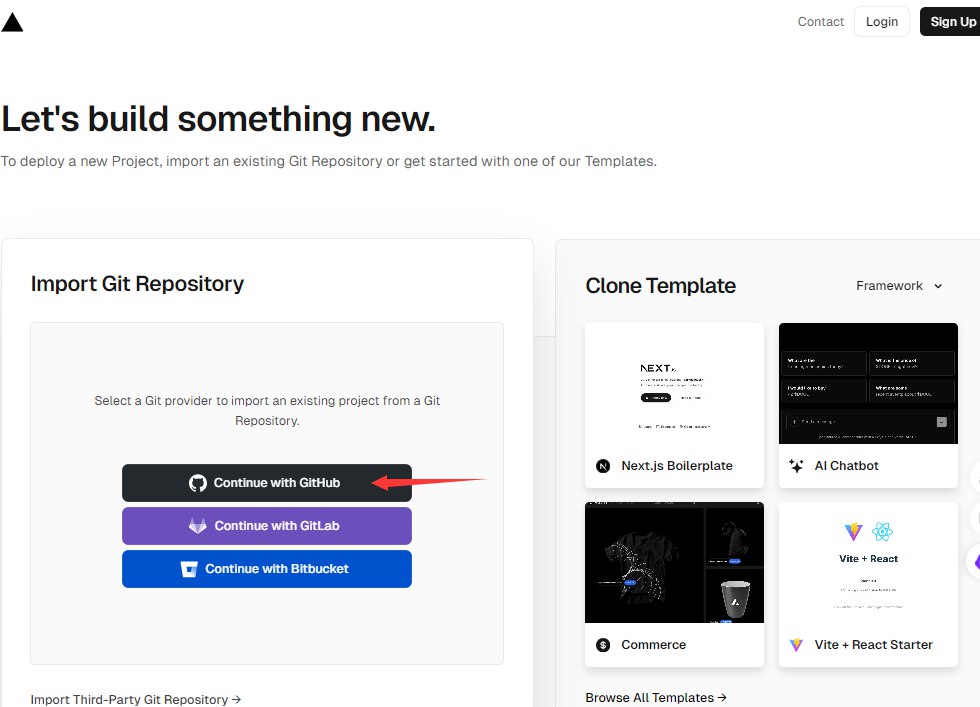
浏览器访问Vercel官网【点击直达】,跳转至Vercel页面,点击【Continue with GitHub】:
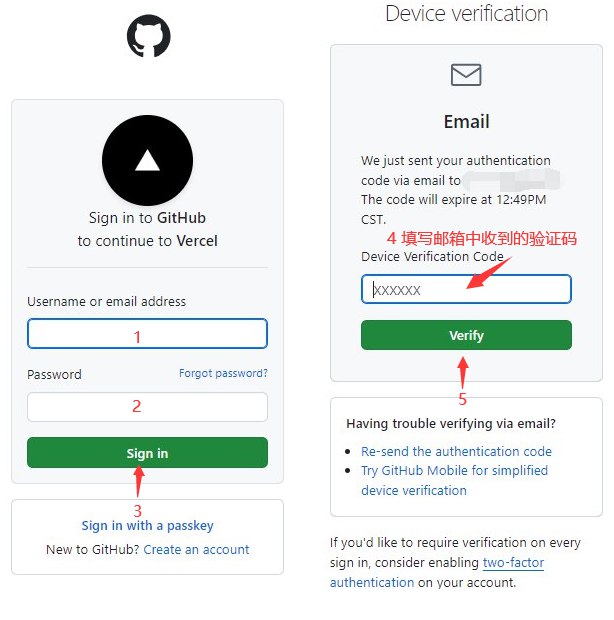
弹出GitHub登录页面,填写信息后点击【Sign in】、填写验证码后点击【Verify】:
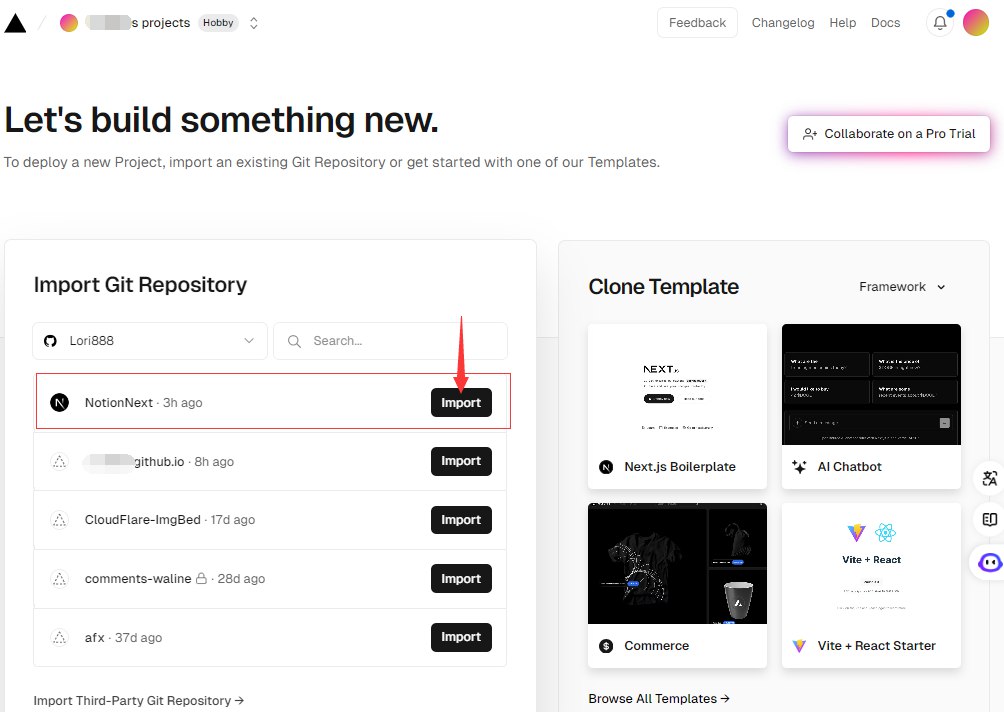
认证通过后自动回到Vercel页面,点击【Import】:
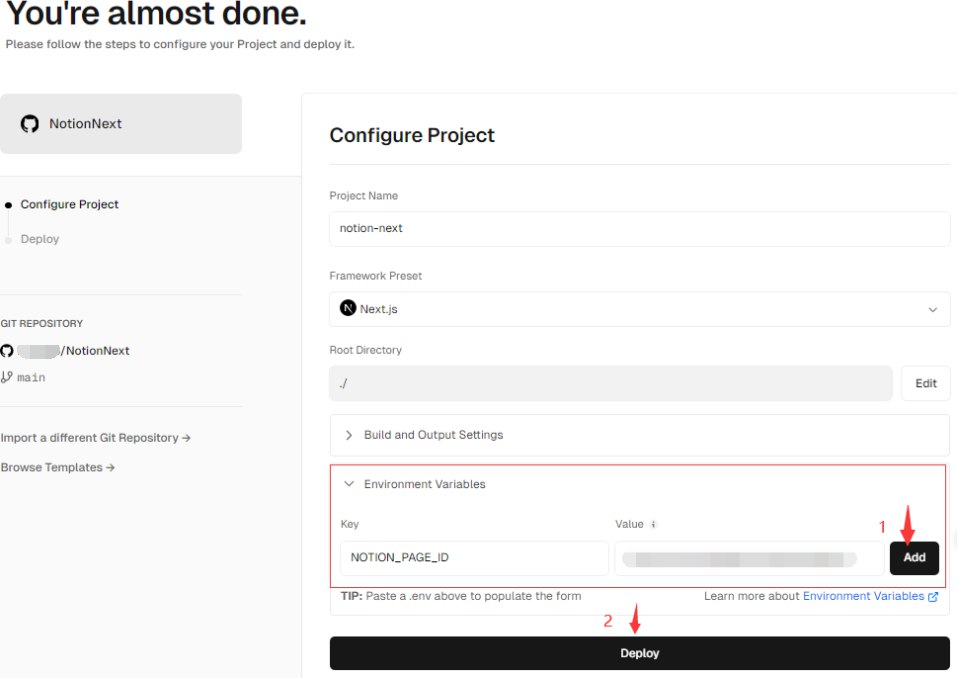
添加环境变量:NOTION_PAGE_ID、值为在Notion中获取的 【页面ID】,添加后点击【Deploy】:
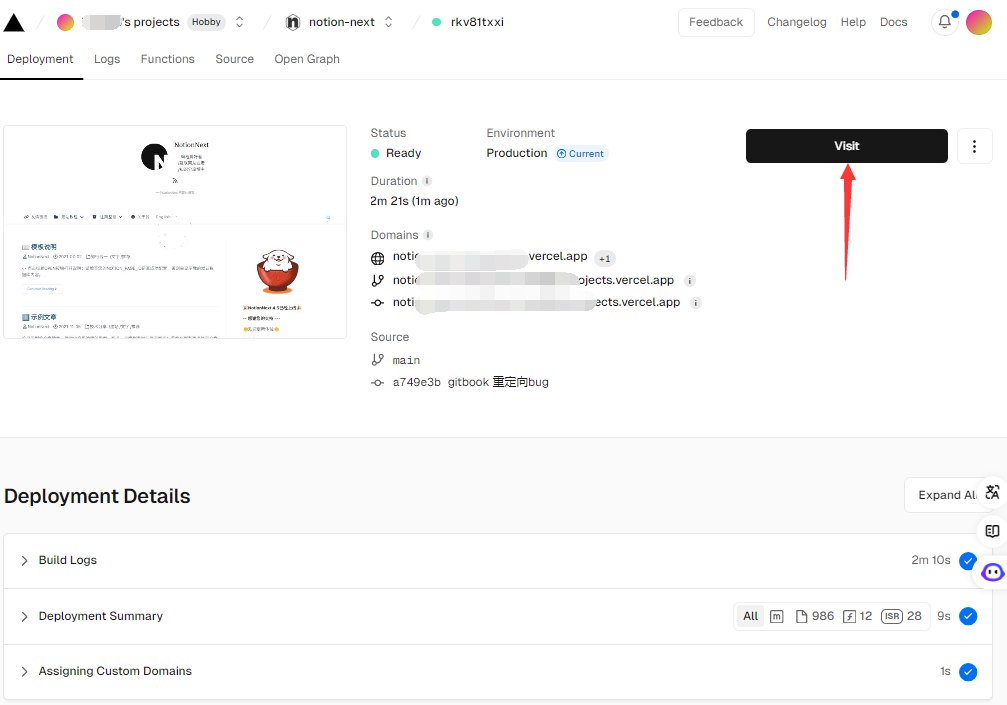
等待部署完成;部署成功后点击【Visit】访问博客:
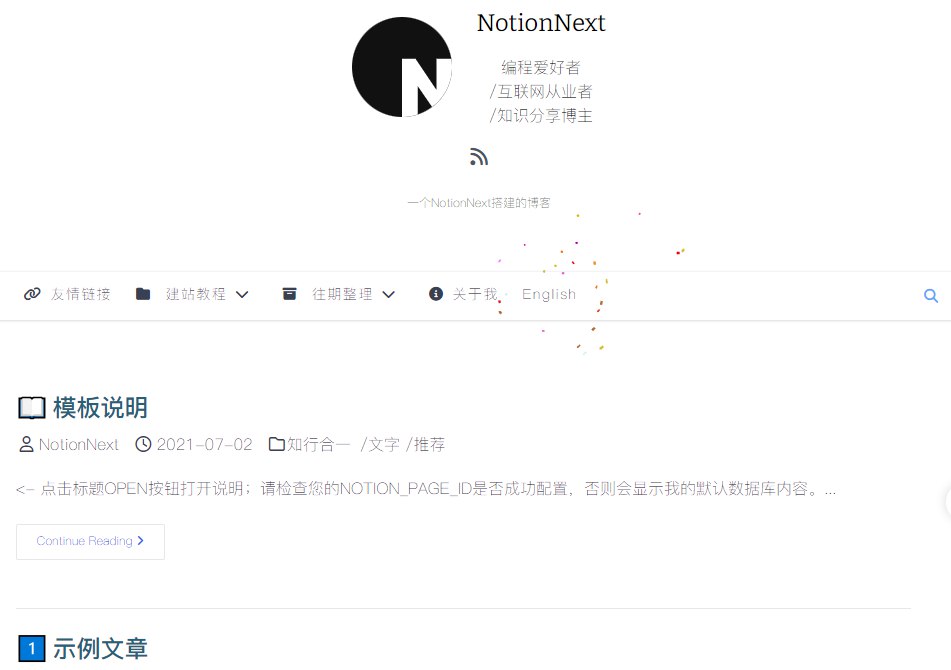
博客已上线:
绑定域名
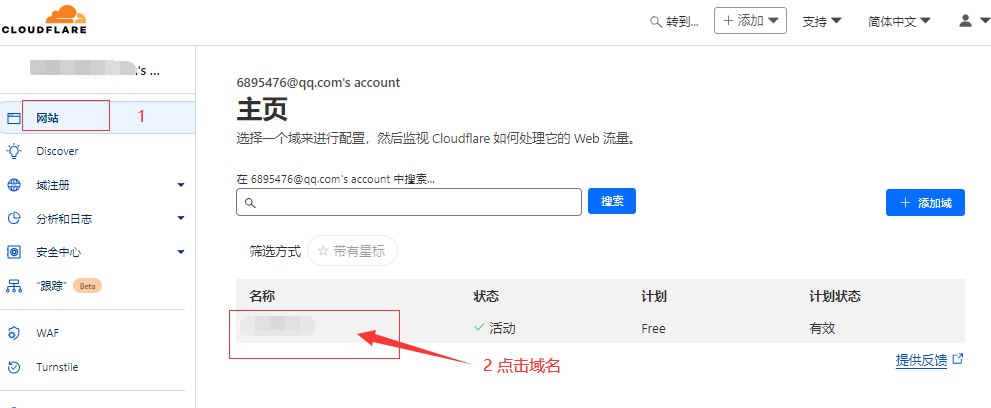
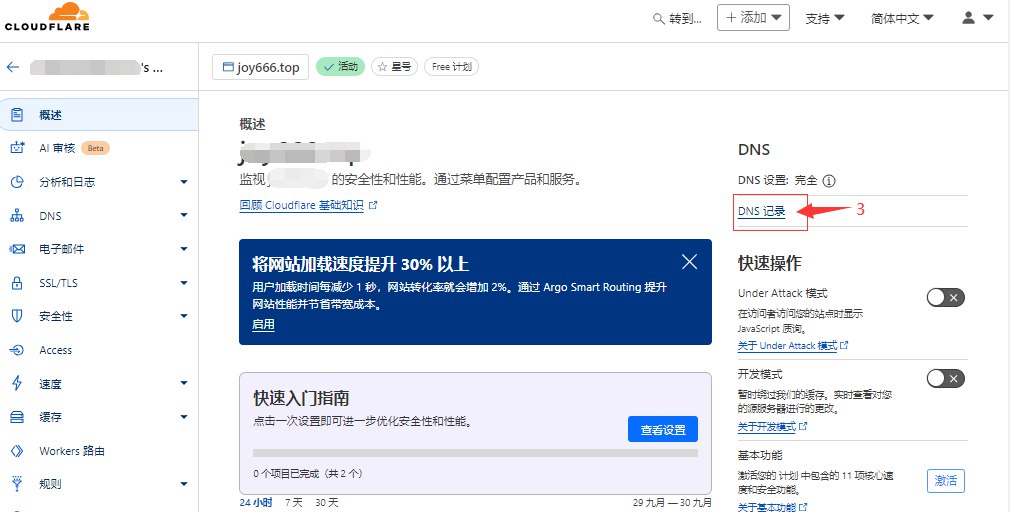
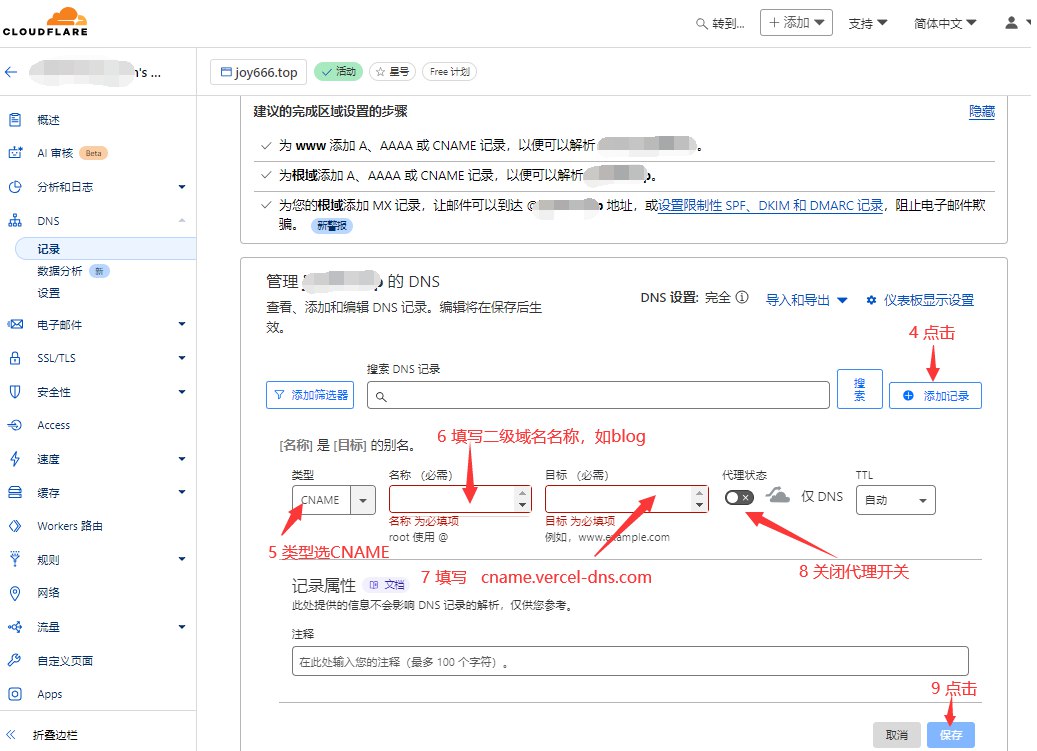
通过Cloudflare绑定域名:添加CNAME记录:
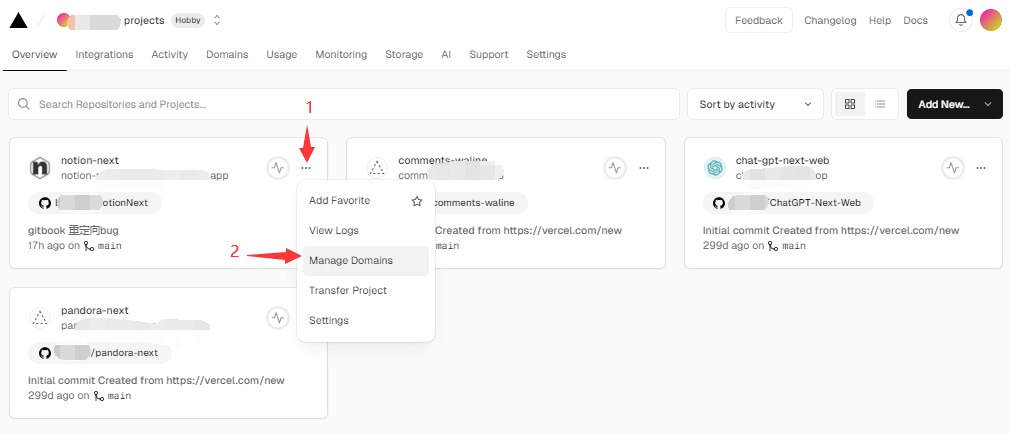
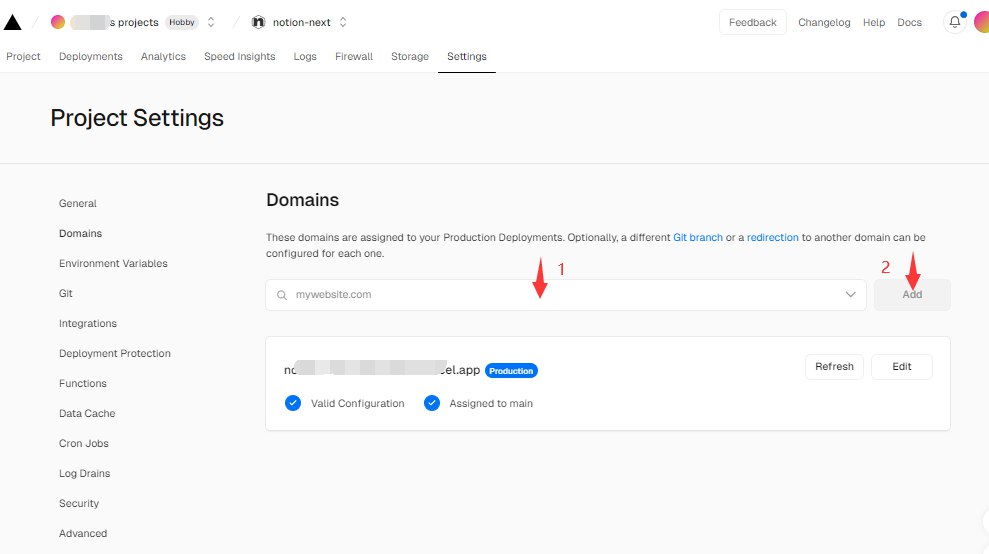
回到Vercel项目设置页面,配置域名:
填写完整域名、点击【Add】:
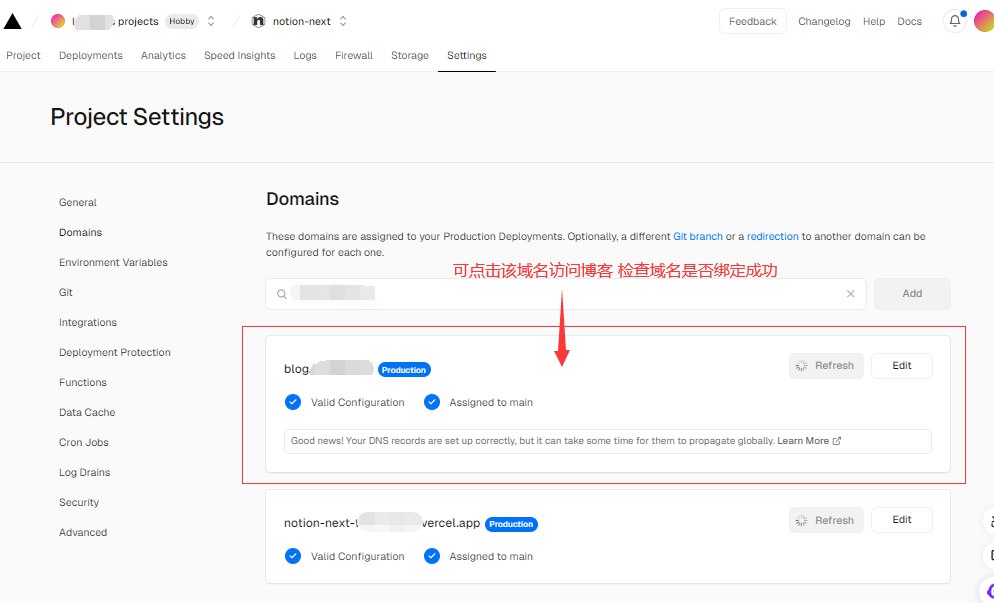
域名绑定成功后,Domains页面会显示相关信息:
2.4 博客设置
修改菜单等
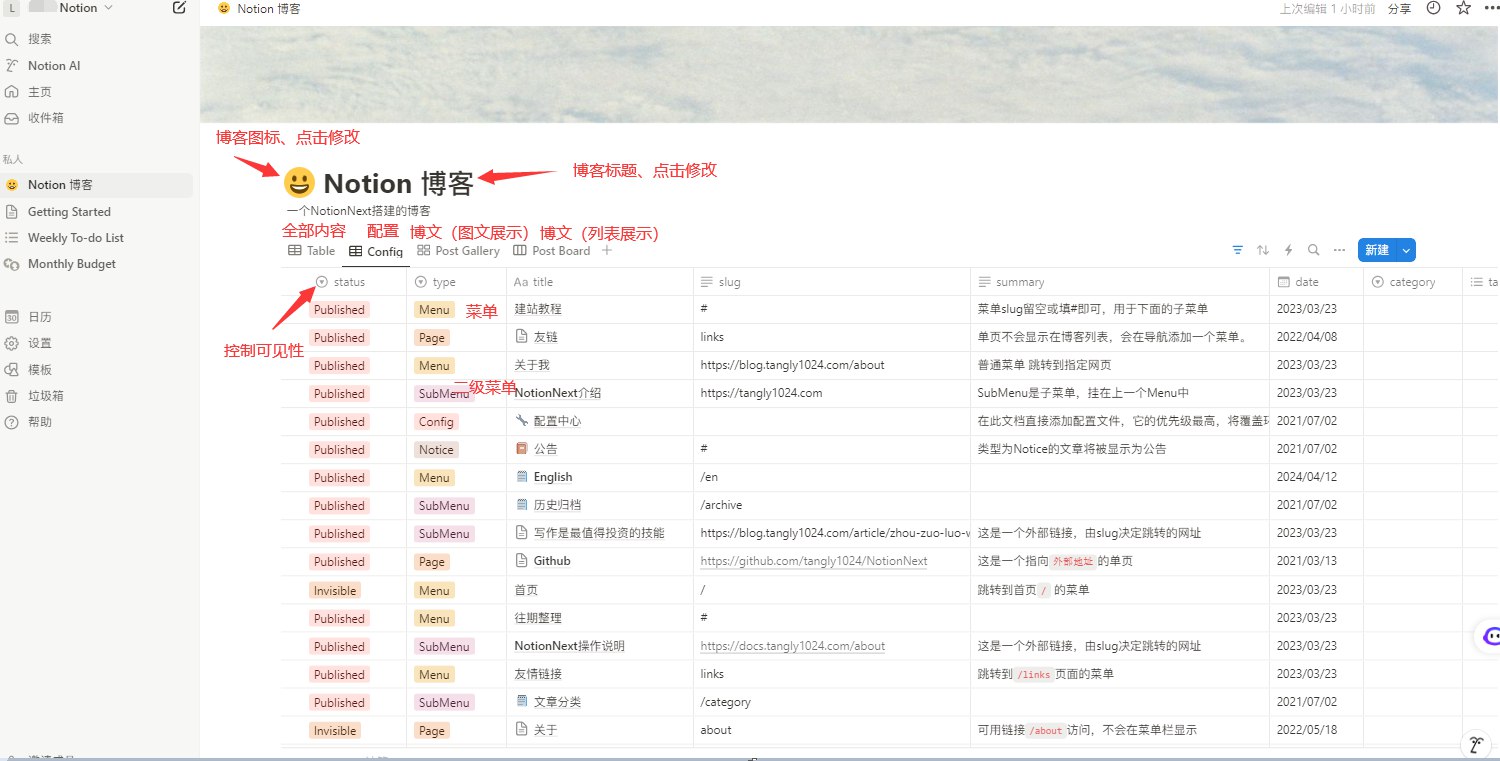
回到Notion,修改菜单等:
Tips:修改后无需重新部署项目,刷新页面即可看到最新内容;如果已修改的内容没有更新,按Ctrl+F5刷新即可
修改主题等
Tips: 尽量通过环境变量来设置主题等个性化内容,这样做的好处是:项目源码更新后无需重新修改配置
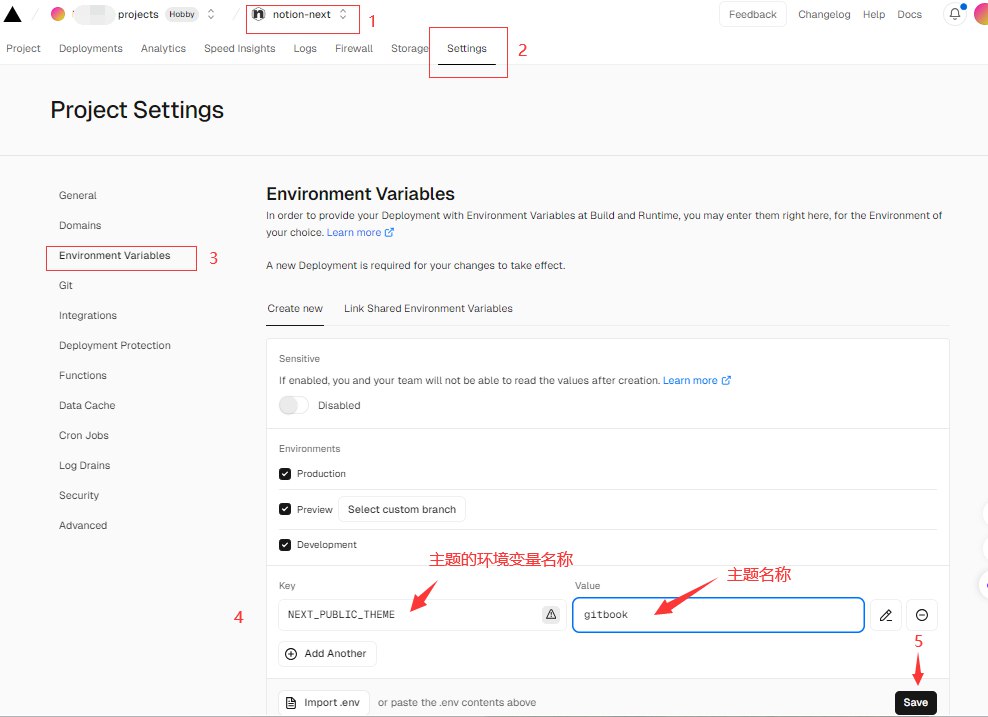
回到Vercel添加环境变量NEXT_PUBLIC_THEME:
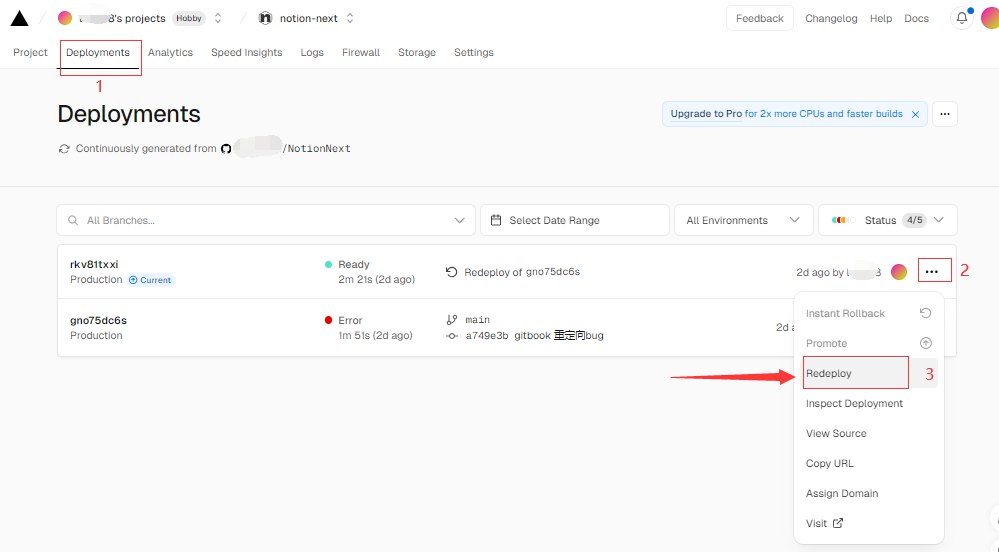
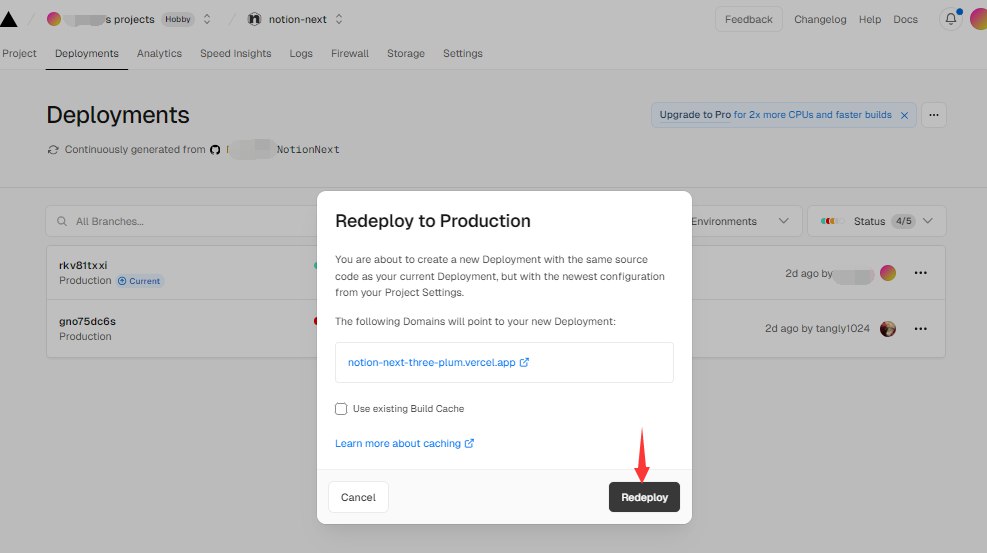
修改环境变量后需要重新部署项目:
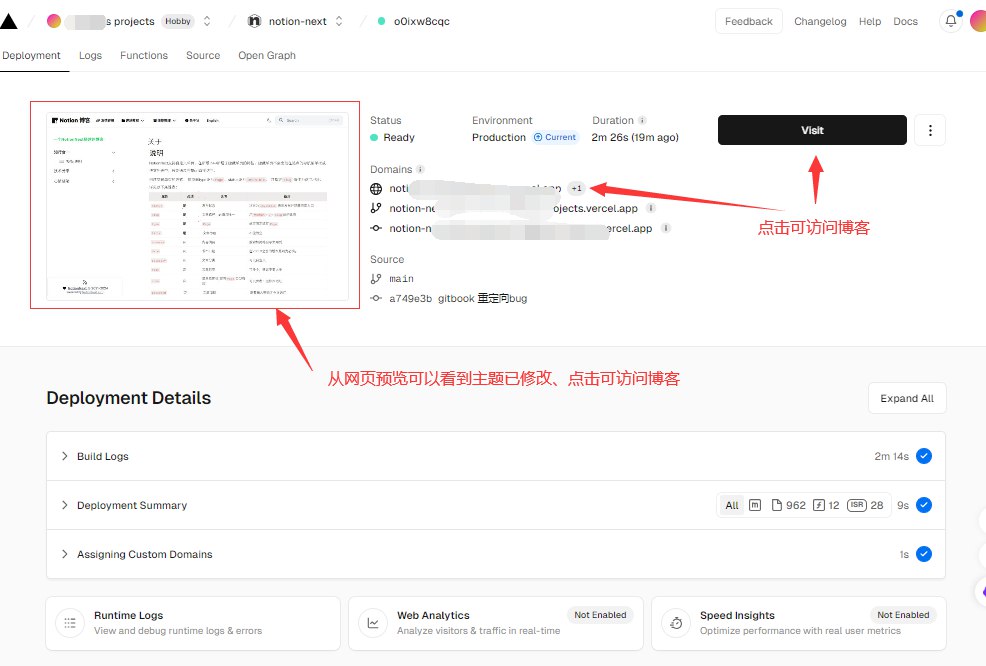
等待重新部署完成;部署成功可后点击【Visit】访问博客查看修改是否成功:
常用环境变量:
| 环境变量名称 | 说明 |
|---|---|
| NEXT_PUBLIC_THEME | 主题 |
| NEXT_PUBLIC_GREETING_WORDS | 欢迎语 |
| NEXT_PUBLIC_AUTHOR | 昵称 |
| NEXT_PUBLIC_LINK | 网站地址 |
| NEXT_PUBLIC_FAVICON | 网站图标,支持在线图片 |
注:所有的环境变量可通过项目源码NotionNext/blog.config.js进行查看。
更多设置详情请查阅官方文档:【点击直达】
2.5 博文编写
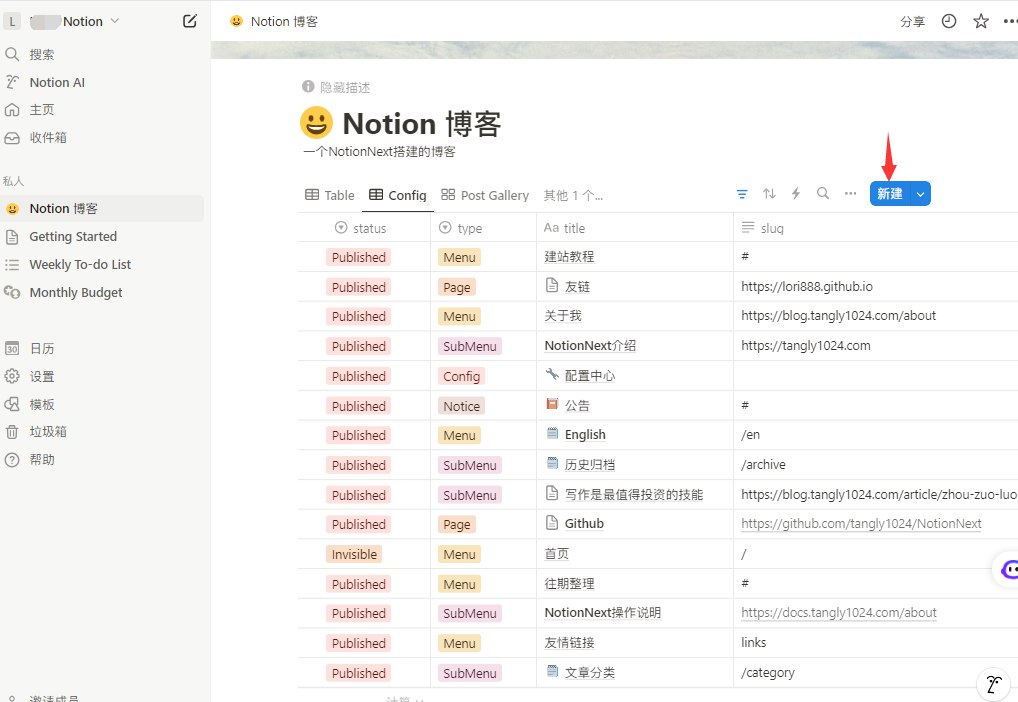
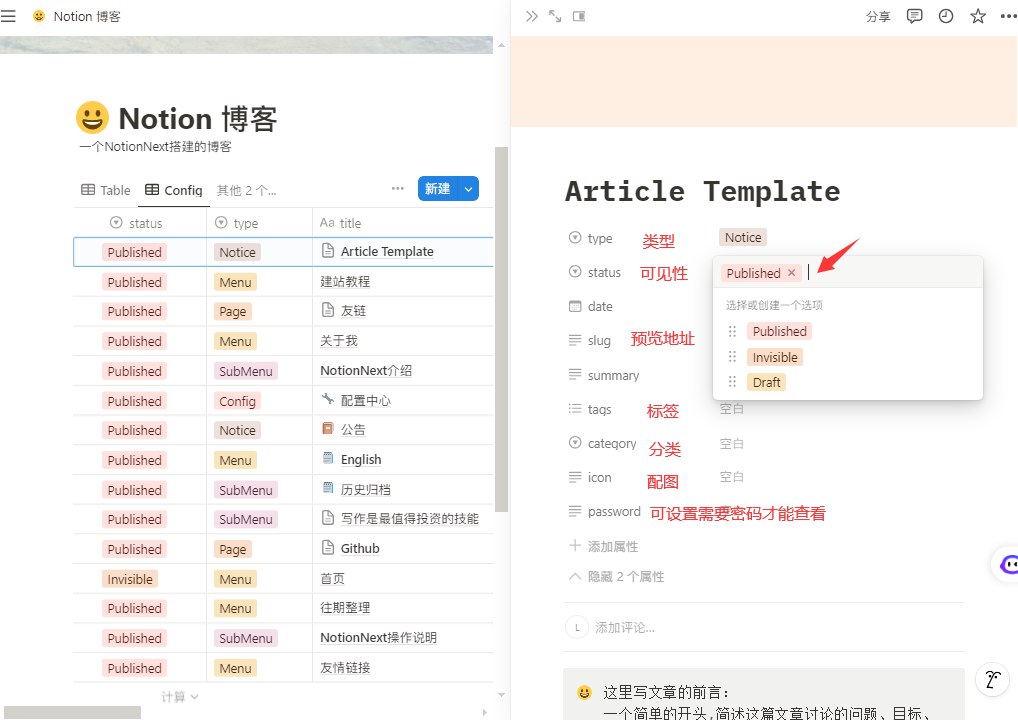
回到Notion,点击【新建】:
右侧出现编辑界面,内容编辑完成后【status】选择【Published】:
Tips:新建博文和修改博文内容均无需重新部署项目,刷新页面即可看到最新内容;如果已修改的博文内容没有更新,按Ctrl+F5刷新即可